前回:
hatsune.hatenablog.jp
来週には、Meta Quest 3が届きそうなので、ワクワクしながら実機開発できるときを待っています。
Meta Quest 3アプリ開発には、UnityとMRTK3を使う予定なので、開発環境を整えておいて、実機が届いたらすぐにMRデバイスでの「Hello World」ともいうべき豆腐をリアル空間に浮かせるアプリをつくれるようにしておきたいと思います。
MRTK3とは
MRTK3は、Mixwd Reality ToolKit の最新バージョンになります。
MRTKは、Microsoftから離れて運営委員会にてOSSとして開発が進められています。GItHubのURLもgithub.com/microsoft~から変更されています。
github.com
ライセンスの変更
Microsoft時代のMRTKはMITライセンスでしたが、運営委員会になって BSD-3-Clause license に変更になっています。
この二つのライセンスは非常に似ており、
- 著作権表示とライセンス表示を維持する限り、自由にコードの使用、変更、配布を許可
- 商用利用可能
- 他のライセンスのプロジェクトに組み込み可能
という類似点があります。
相違点としては、「BSD-3-Clause license」には、「開発者の名前を無断で宣伝目的に利用できない」という制限が追加されている点です。
つまり、ライセンスが変更されたことによる使い勝手の違いはほぼないといっていいでしょう。
MRTK3の動作条件
2023/10/07時点 (MRTK v3.0.0時点) での動作条件は、Unity 2021.3.21 以降(OpenXR、Unity 2021.3 LTS、Unity 2022.3 LTS、Unity の XR Interaction Toolkit)となります。
また、今回はMeta Quest 3を対象としているため、Oculus XR Pluginは4.1.1以降を使うのですが、こちらの動作条件はUnity 2022.3.1以降となっています。
この2つを加味するとUnityのバージョンは、2022.3.1以降を使うのがよさそうです。
Unityの最新バージョンはUnity 2023となりますが、メジャーバージョンアップによる非互換をある程度の期間避けるならば、長期サポート版(LTS版)最新版であるUnity 2023(2023/10/07時点の最新は、LTS Release 2022.3.10f1)を使うのがよいでしょう。
Unity 2022 LTSをインストールする
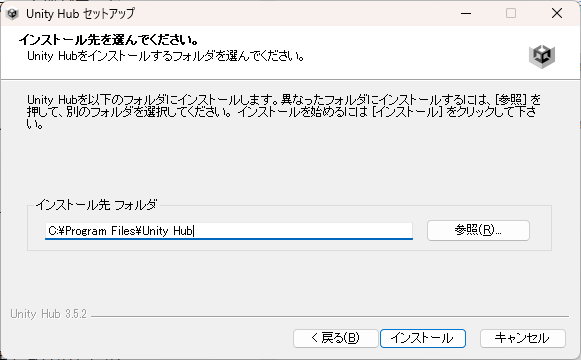
UnityHubをインストール
ダウンロードできたらインストーラーを起動してUnityHubをインストールします。

UnityHub自体は小さなプログラムなので、インストールすぐに終わります。
UnityHubを起動
インストールができたら起動します。

アカウントがないならアカウントを作成してから、サインインします。
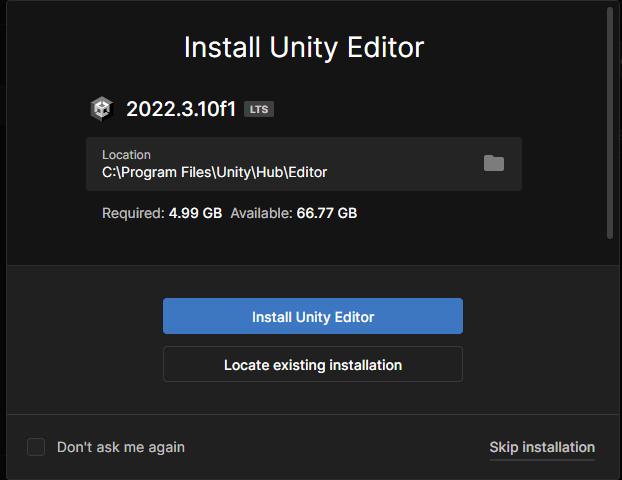
Unity Editorのインストール
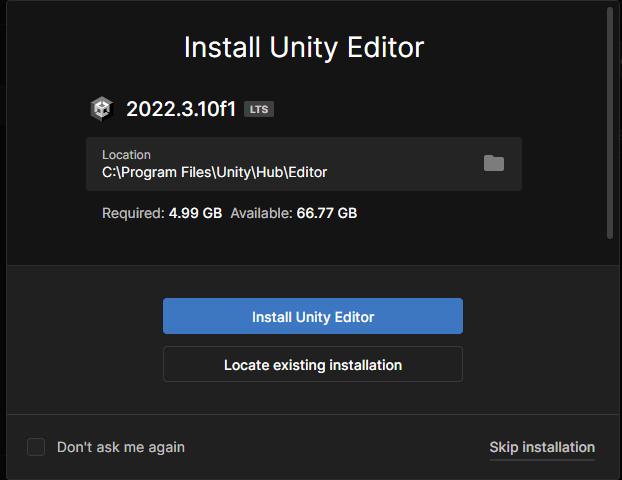
サインインが成功するとUnity Editorのインストールが可能です。ここでバージョンを選択するのですが、LTS版の最新版がデフォルトになっているので、変更せずにそのままインストールを進めます。

必要なディスクサイズは5GBくらいですが、ダウンロードとインストールにある程度の時間が必要なので、時間に余裕をもって始めましょう。
MRTK3をインストールする
MRTK3はUnityプロジェクトごとにインストールを行います。そこで、まずは空のUnityプロジェクトを作成して、MRTK3のインストールがどのようなものか感覚をつかんでみましょう。
今回の空プロジェクト作成には、以下のバージョンを使用しています。
- Mixed Reality Feature Tool 1.0.2209.0 Preview
- Unity Hub 3.5.2
- Unity Editor 202.3.10f
- MRTK 3.0.0
- Meta XR Utilities 56.0.0-preview
- Oculus XR Plugin 4.1.1
Unityで空のプロジェクトを新規作成
新規作成
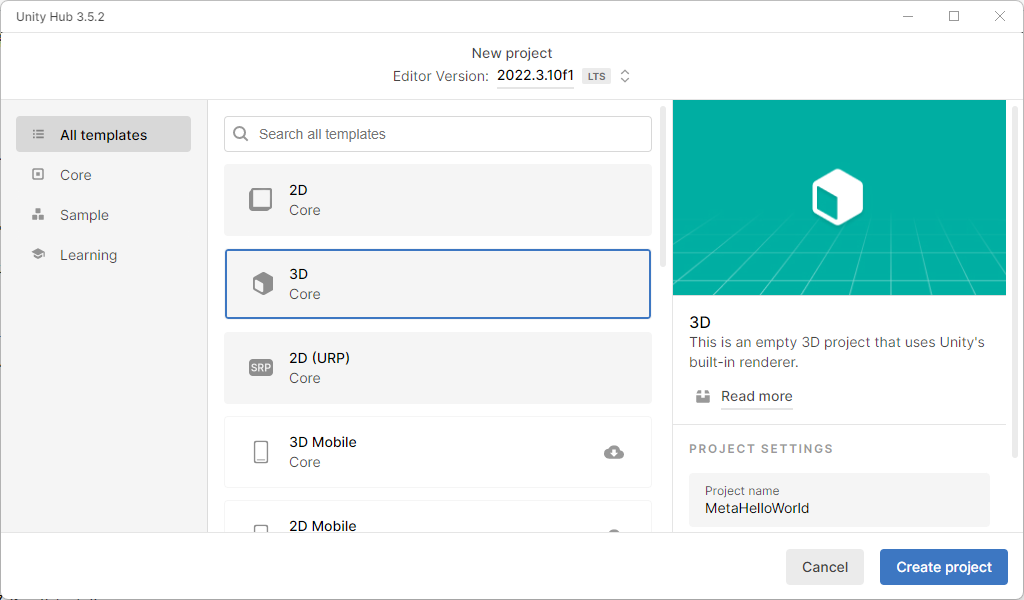
Unity Hubを起動したら、[Projects]メニューから[New Project]をクリックして新規プロジェクトを作成します。

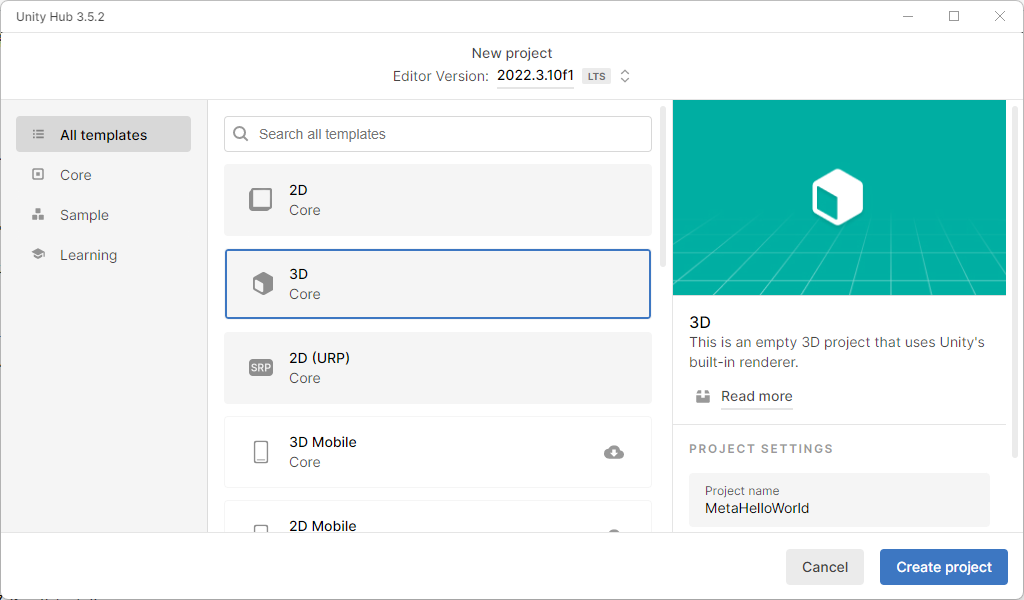
テンプレートとUnity Editorバージョンの指定
テンプレートとしては「3D」を選択し、プロジェクト名には「MetaHelloWorld」とします。もちろんプロジェクト名は任意につけることができるので他の名前でもOKです。

もし、複数のUnity Editorをインストールしている場合は、利用するUnity Editorのバージョンが想定しているバージョンか確認して必要に応じてバージョンを選択しなおしてください。
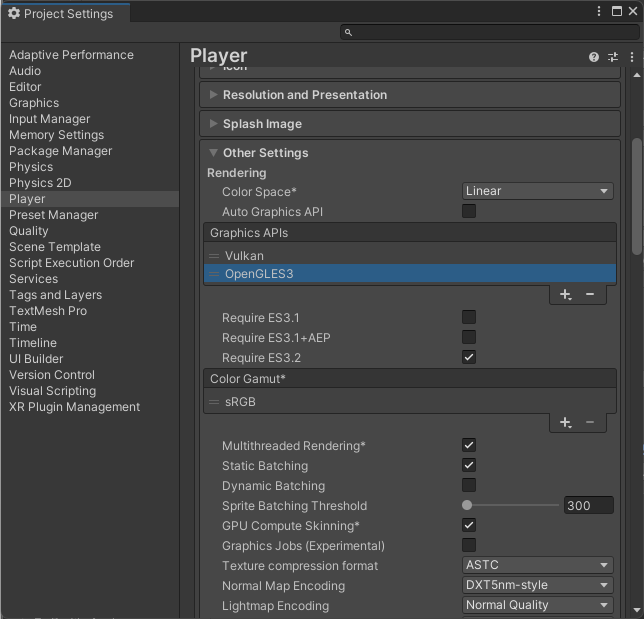
Player設定
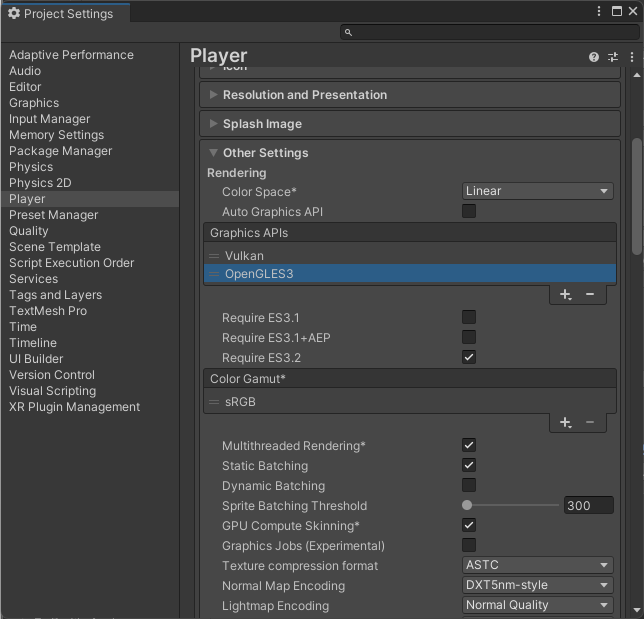
[File]-[Build Setting]-[Player Setting]でMeta Quest 3用に設定を整えます。

- [Other Settings]-[Rendering]-[Color Space]:Linear
- [Other Settings]-[Rendering]-[Auto Graphics API]:チェックを外す
- [Other Settings]-[Rendering]-[OpenGLES3]-[Require ES3.2]:チェック
- [Other Settings]-[Rendering]-[sRGB]-[Multithreaded Rendering]:チェック
- [Other Settings]-[Identification]-[Minimum API Level]:Android 10.0 Marshmallow (API level 29)
- [Other Settings]-[Identification]-[Target API Level]:Automatic (highest installed)
- [Other Settings]-[Configuration]-[Install Location]:Automatic
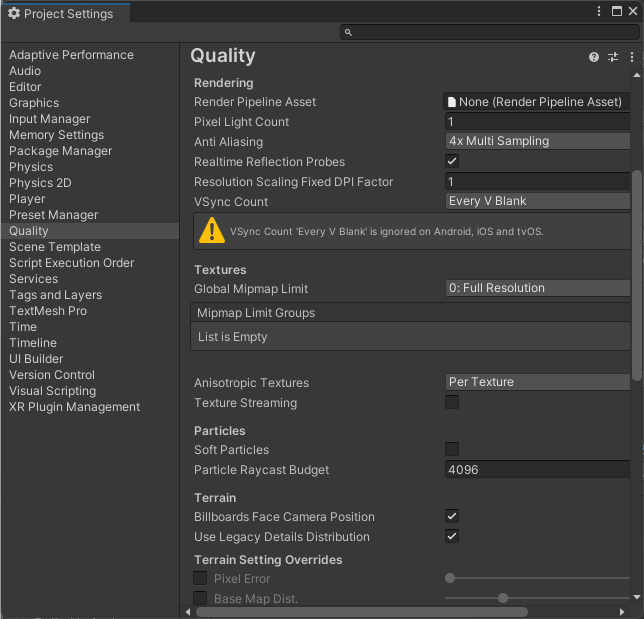
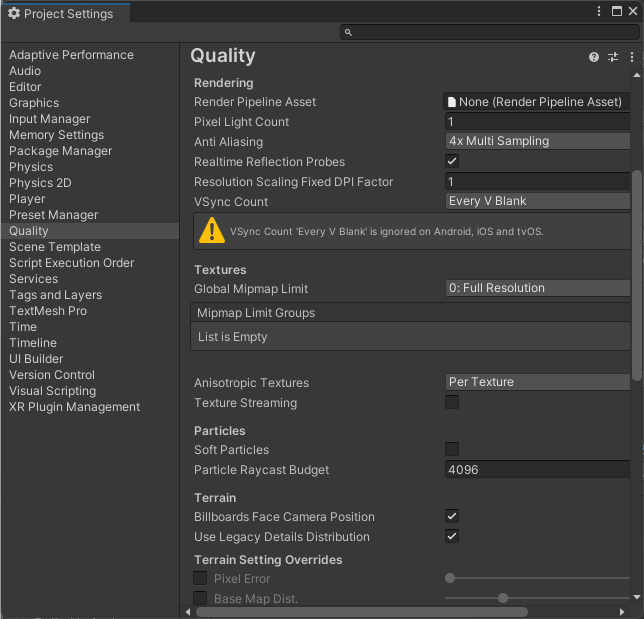
Quality設定

- [Rendering]-[Pixel Light Count]:1
- [Rendering]-[Anti Aliasing]:4x Multi Sampling
- [Textures]-[Global Mipmp Limit]:0:Full Resolution
- [Texture]-[Anisotropic Textures]:Per Texture
- [Particles]-[Soft Particles]:チェックを外す
- [Terrain]-[Billboards Face Camera Position]:チェック
MRTK3
MRTK3は、「Mixed Reality Feature Tool」を使ってUnityプロジェクトに配置します。
MRTK3は、様々なコンポーネントから構成されていて、必要な機能を選択してUnityプロジェクトに追加することで、不要なコンポーネントを入れずにコンパクトな実行ファイルを作成することができます。
機能導入時にはUnity Editorを起動したままでも問題ありませんが、導入後にUnity Editorの再起動が必要なので、Unity Editorは終了しておいて作業するのがよいでしょう。
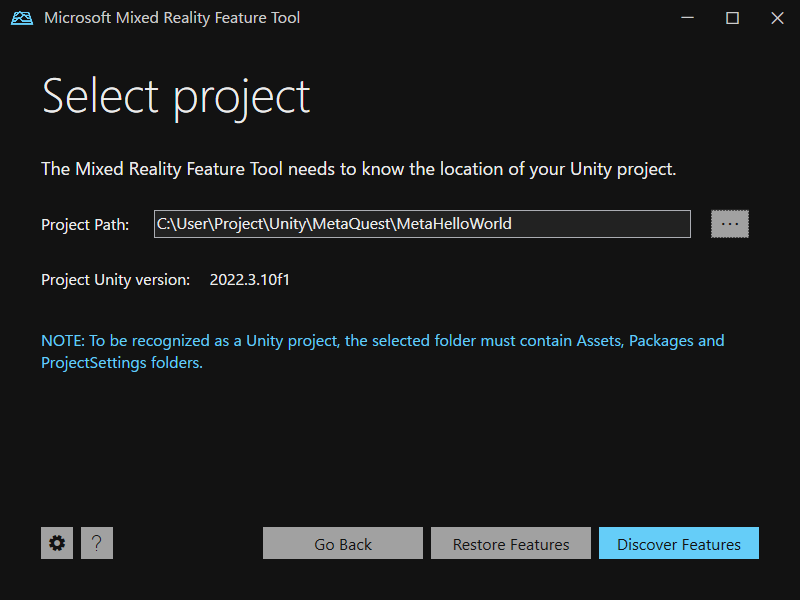
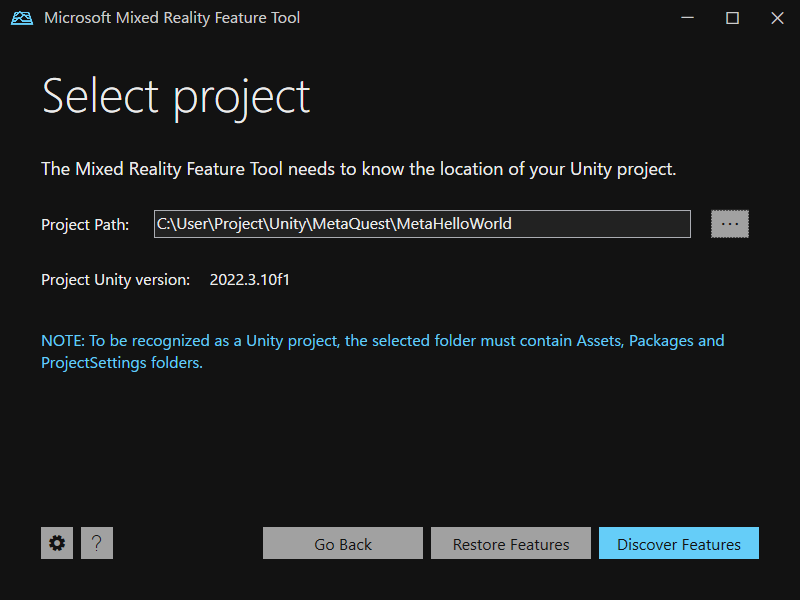
Mixed Reality Feature Toolを起動したら、MRTK3を配置するUnityプロジェクトフォルダを指定します。

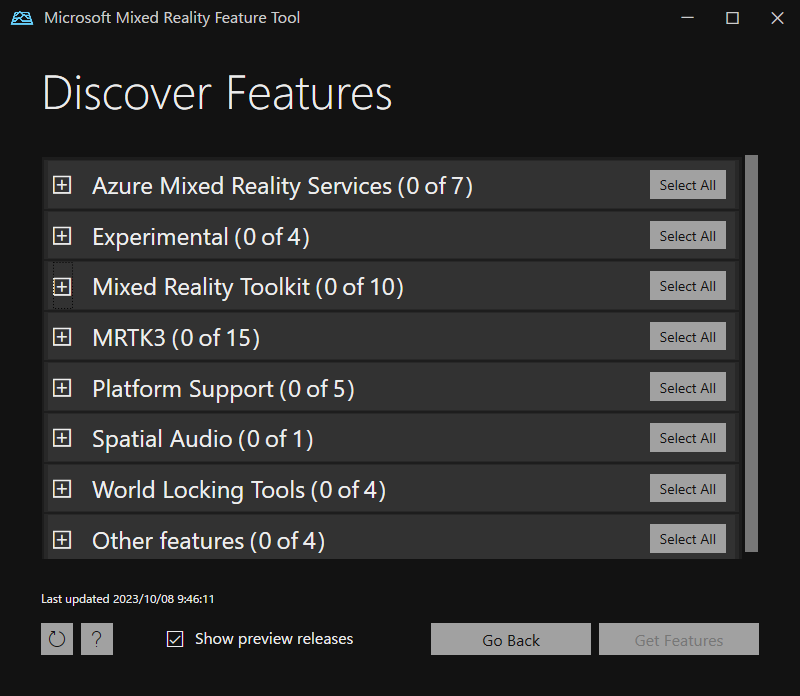
指定したら[Discover Features]をクリックして導入する機能を選択します。
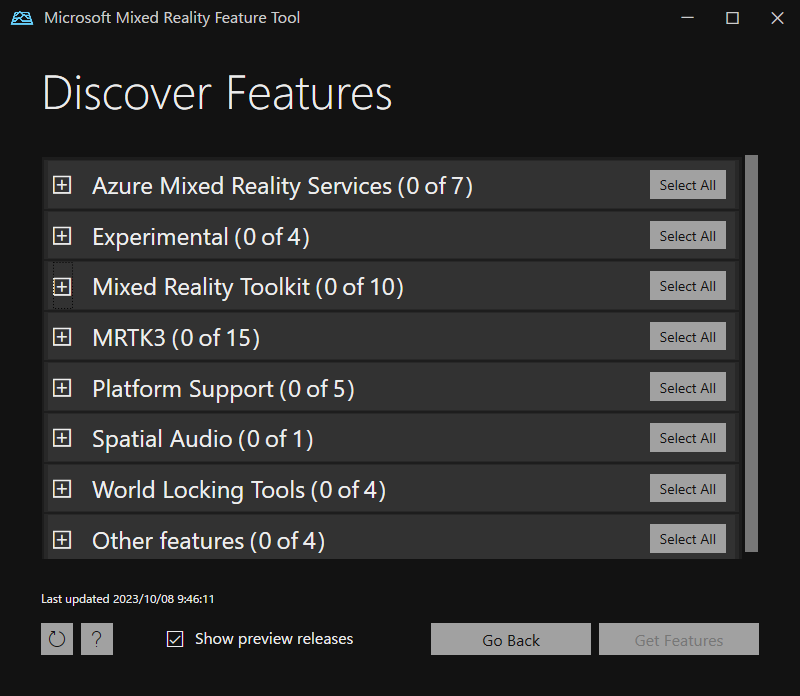
導入機能の選択

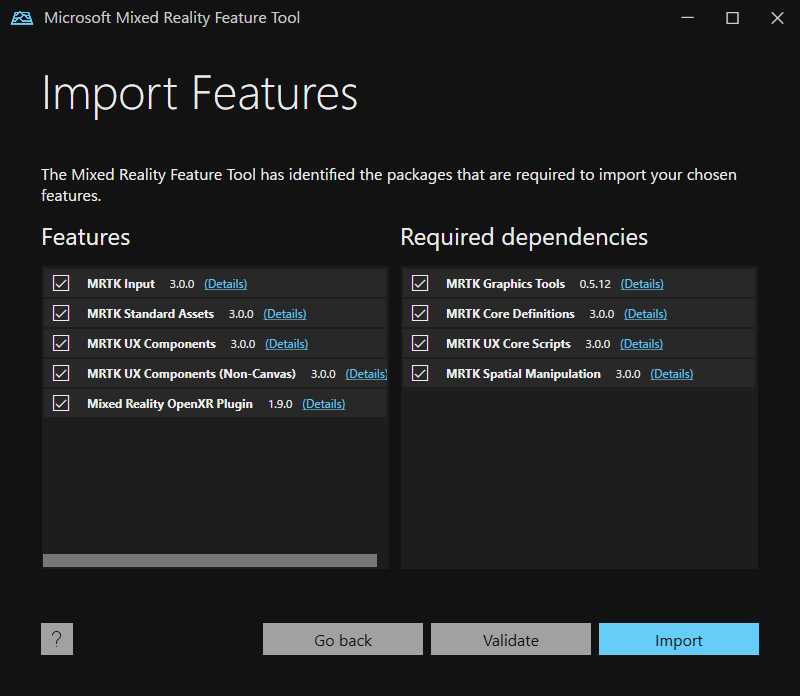
導入する機能を選択して、[Get Features]をクリックしてUnityプロジェクトにMRTK3に含まれている機能から使用する機能を追加します。今回は、次の5つを追加します。
MRTK3
- MRTK Input 3.0.0
- MRTK Standard Assets 3.0.0
- MRTK UX Components 3.0.0
- MRTK UX Components (Non-Canvas) 3.0.0
Platform Support
- Mixed Reality OpenXR Plugin 1.9.0

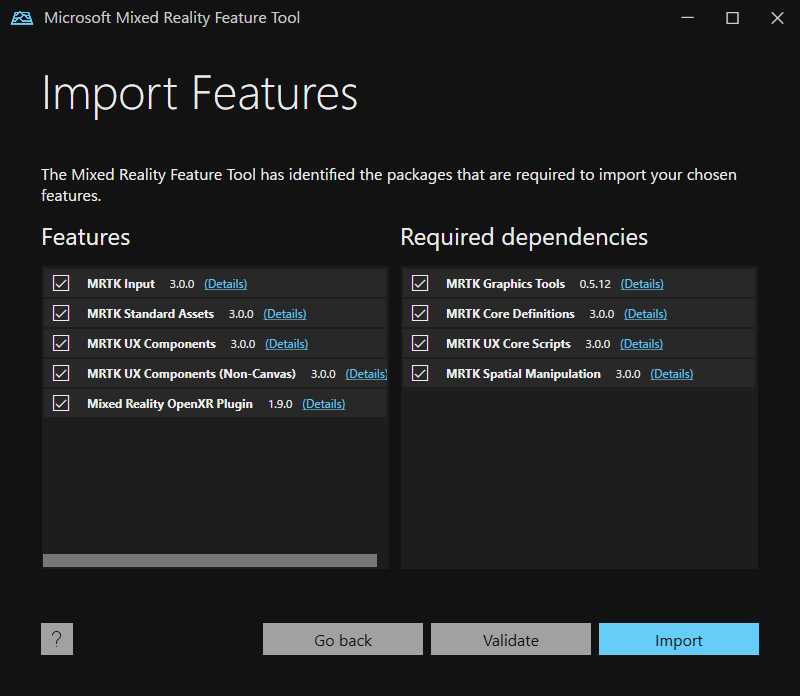
選択した機能を確認したら[Import]ボタンで導入します。
Unity Editorの起動
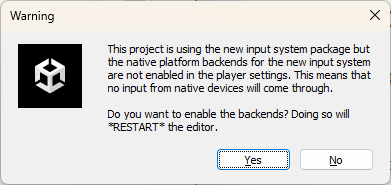
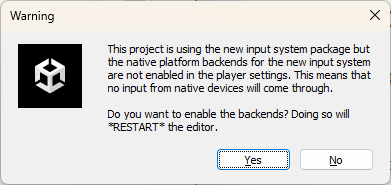
MRTK3導入後の初回起動時に、MRTK3が使用している「Unityの新しいInput System」を使用しているため、切り替え確認ダイアログが表示されるので、[YES]をクリックして先に進みます。

ここまでで一般的なAndroid OSベースのAR/VR/MRデバイス向けのアプリを作成できますが、Meta Quest 3の固有機能を使うためのパッケージをインポートします。
「Meta XR Utilities」は、Meta Questを使うための固有パッケージです。
assetstore.unity.com
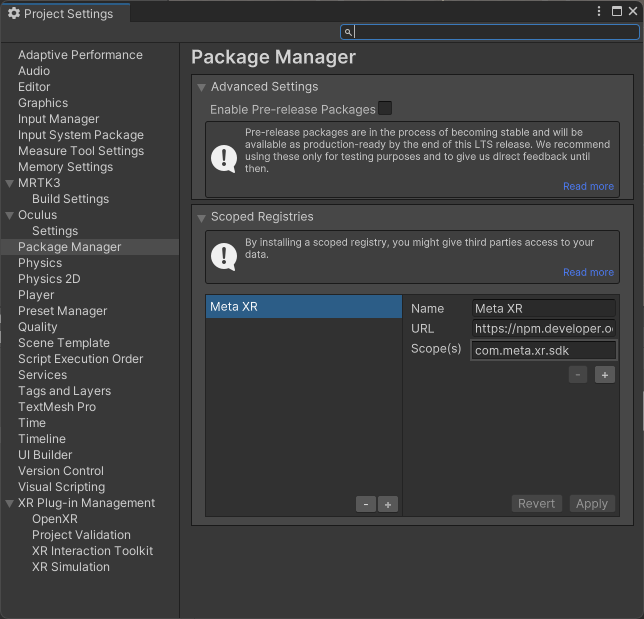
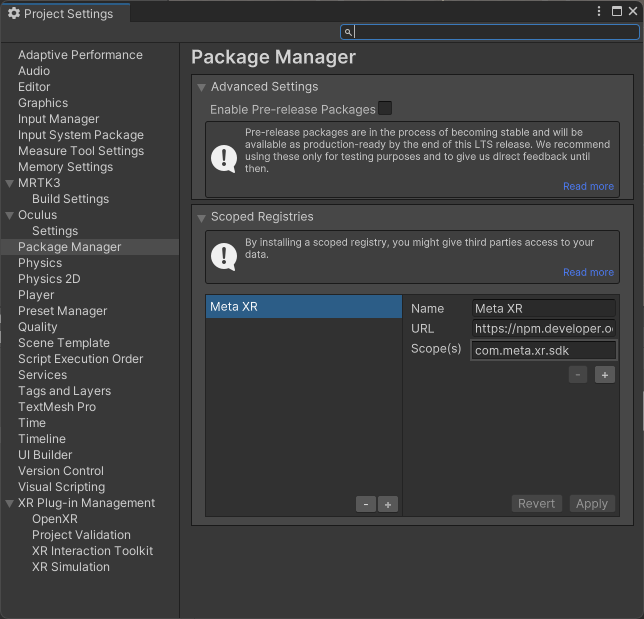
Unity Editorで[Edit]-[Project Settings]-[Package Manager]メニューから次のURLを登録しておくと便利です。

Name : Meta XR
URL : https://npm.developer.oculus.com
Scope : com.meta.xr.sdk
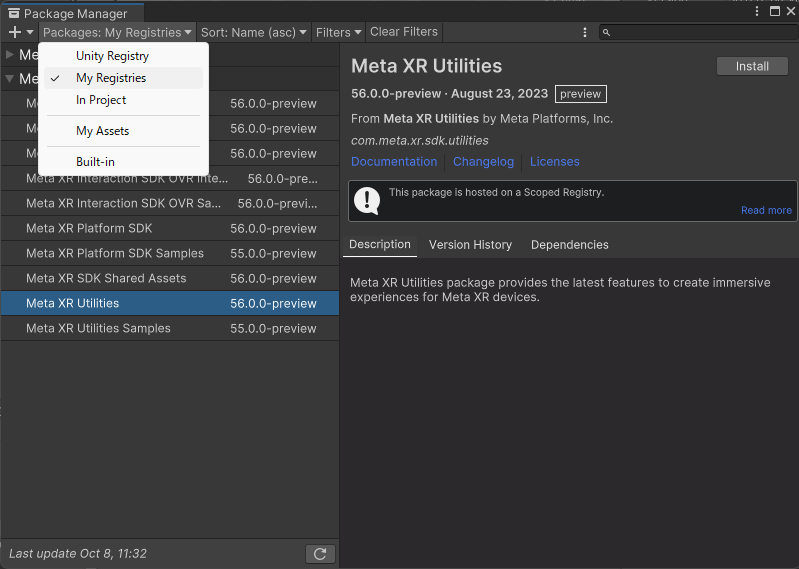
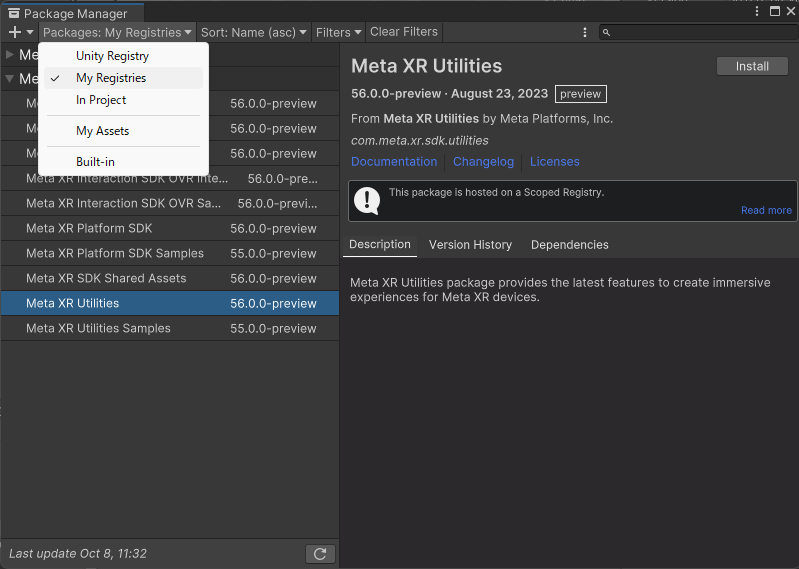
インポートは、[Window]-[Package Manager]から、「My Registries」を選んでリストの中から「Meta XR Utilities」を選んで[Install]できます。

Validationの解消
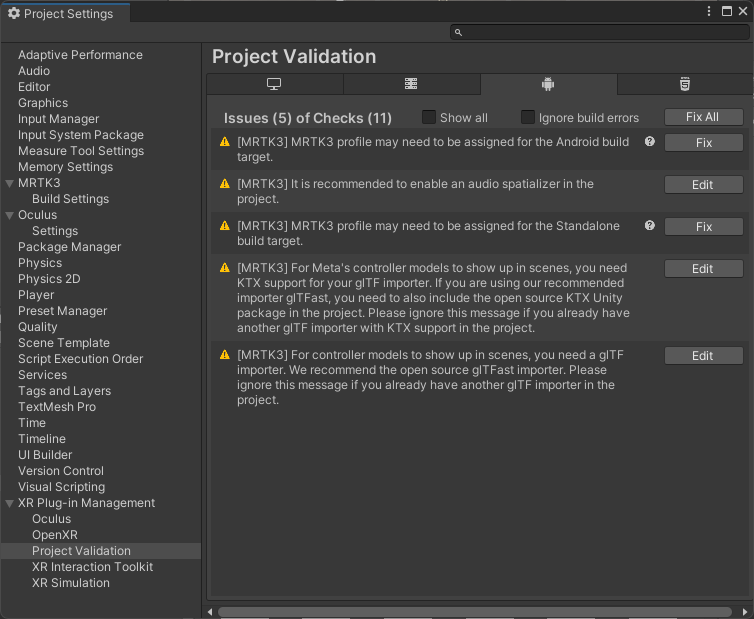
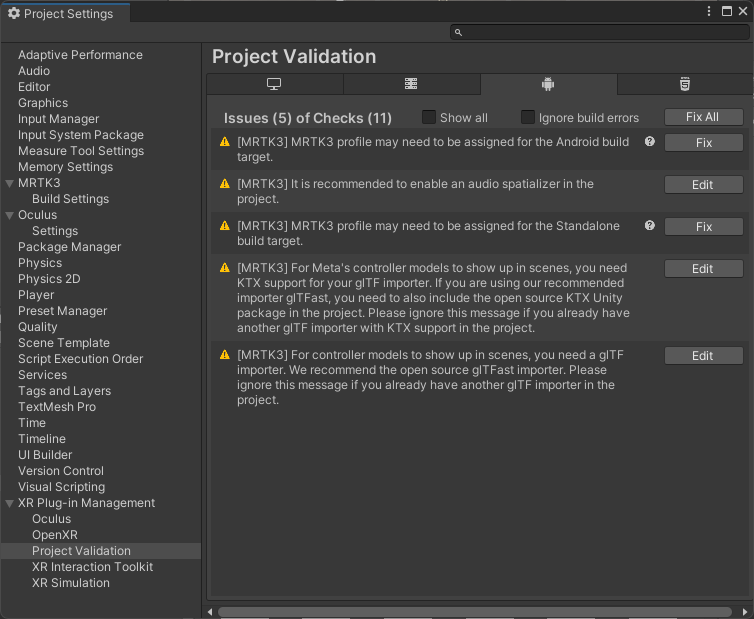
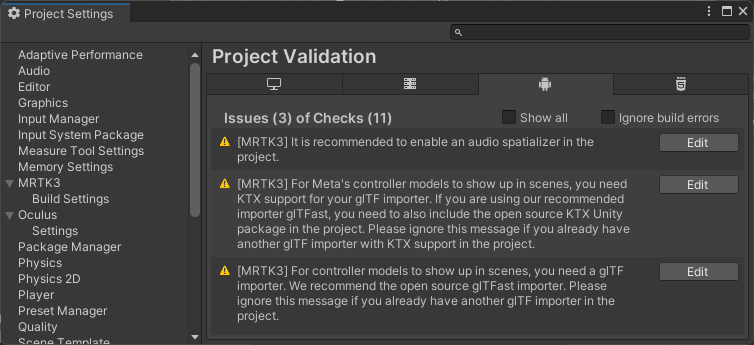
[Edit]-[Project Settings]-[XR Plug-in Mangement]-[Project Validation]を選択して、エラーや警告がないかを確認します。
エラーや警告が表示されていたら[Fix All]をクリックして解消します。

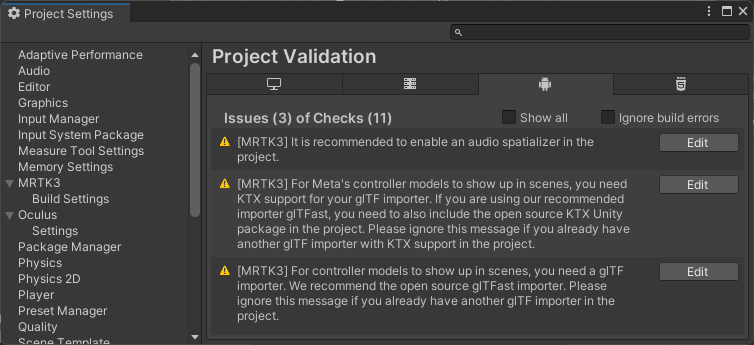
問題ない(含む、問題ない警告のみの場合)状態になると[Fix All]の表示が消えますので、この状態になるようにします。

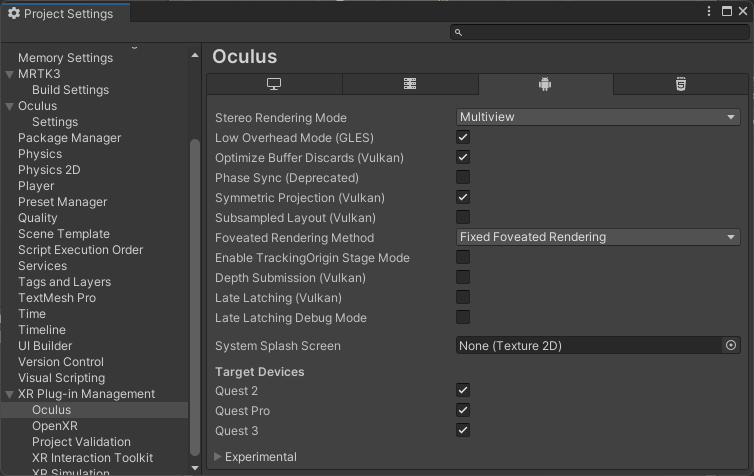
Oculus XR Plugin
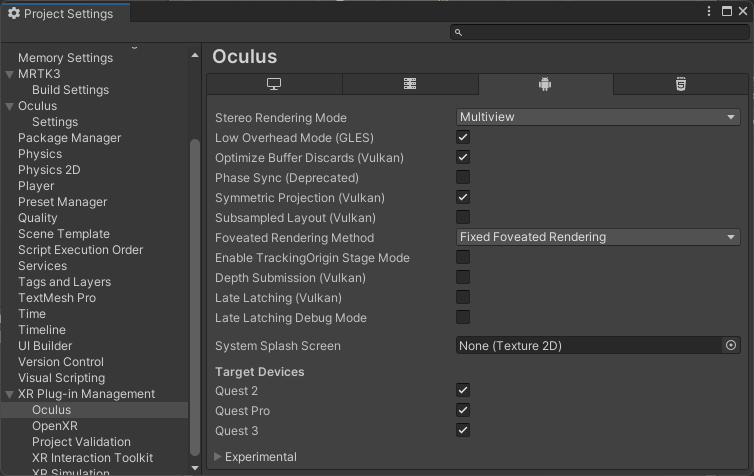
[Edit]-[Project Settings]-[XR Plug-in Mangement]-[Oculus]で、[Target Devices]として[Quest 3]にチェックを入れます。

また、[Low Overhead Mode (GLES)]にもチェックが入っていることを確認します。
シーンの設定
それでは、最後に「シーン」を設定してMRTK3が利用できるように設定します。
シーンのカメラ削除
シーンに初期設定されている「Main Camera」ではなく、MRTK3のカメラを使うので「Main Camera」は削除します。
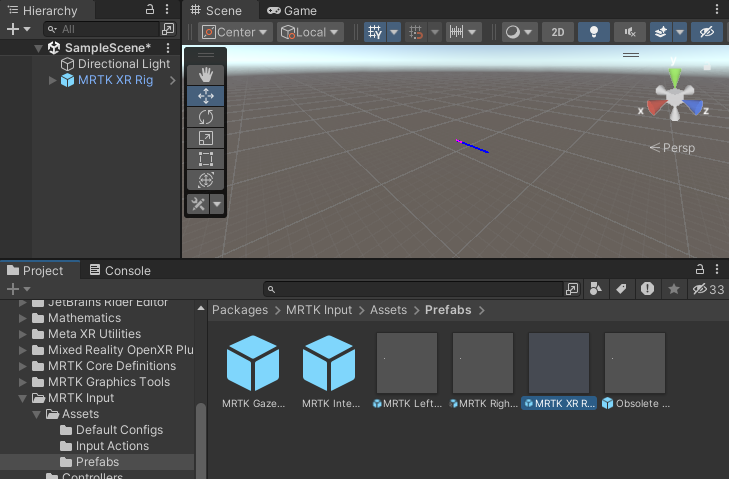
MRTK XR Rigの追加
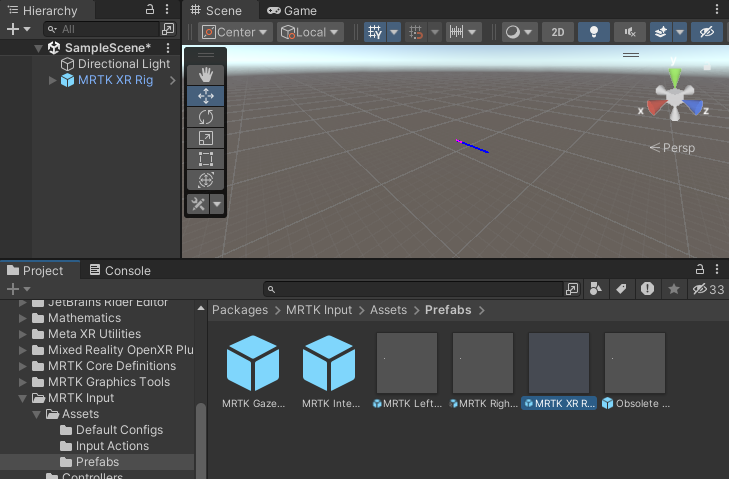
[Project]タブの[Packages]-[MRTK Input]-[Assets]-[Prefabs]から「MRTK XR Rig」を[Hierarchy]タブへドラッグ&ドロップして追加します。

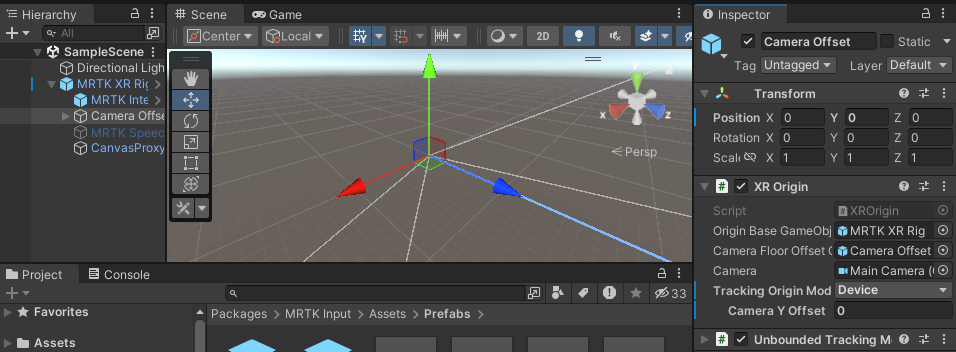
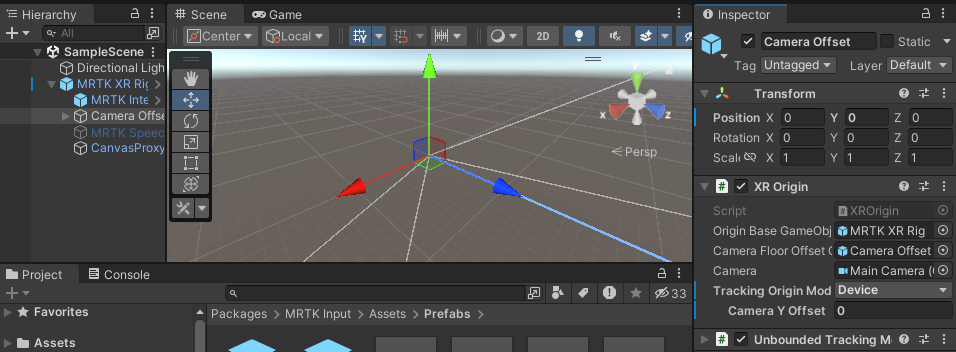
MRTK XR Rigの設定
「MRTK XR Rig」の初期設定値では、[Camera Y Offset]がY方向「1.6」mとなっています。
この「MRTK XR Rig」がアプリ上のカメラであり、Meta Quest 3を被った時の目の位置と目線の方向を表しますので、このオフセット値を0に設定します。また、[Position Y]も「0」、[Tracking Origin Mode]も「Device」とします。

- Position:0, 0, 0
- Tracking Origin Mode:Device
- Camera Y Offset:0
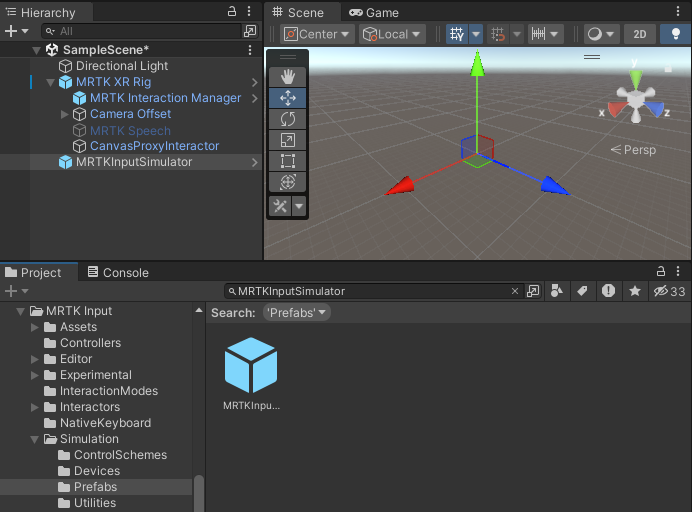
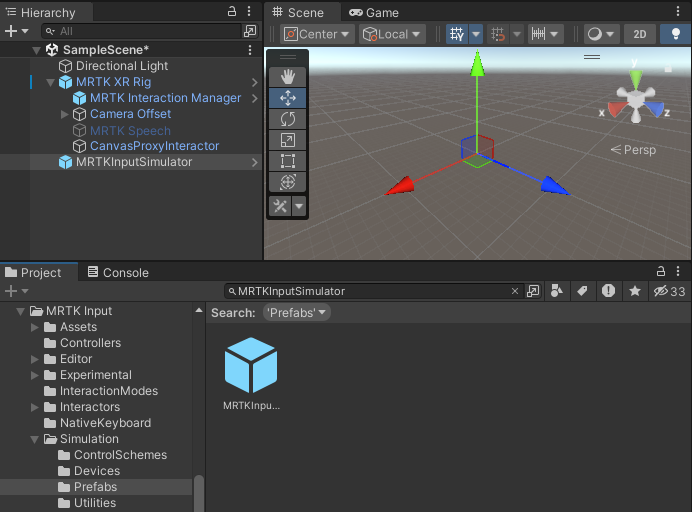
unity Editor上でデバッグするときに、Meta Quest 3の入力をキーボードでシミュレートするための機能「Input Simulator」を追加します。
[Project]タブの[Packages]-[MRTK Input]-[Simulation]-[Prefabs]から「MRTKInputSimulator」を[Hierarchy]タブへドラッグ&ドロップして追加します。

共通設定が完了したらMRアプリのHello Worldともいえる空中に浮かんだCubeを表示するアプリを作成します。
豆腐の追加
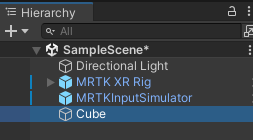
Cubeの追加
[Hierarchy]タブを右クリックして、[3D Object]-[Cube]メニューをクリックしてCubeを追加します。

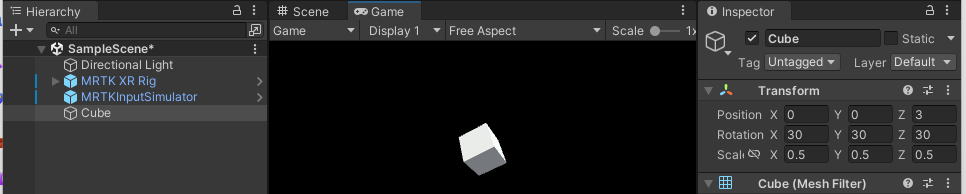
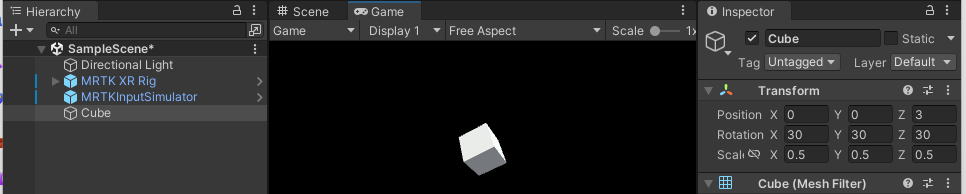
Cubeの位置と大きさを調整
初期位置ではカメラと重なってしまうので、「Hierarchy」で「Cube」を選択して、その「Inspector」でPositionを(0, 0, 3)=3m先の位置、Rotationを(30, 30, 0)、Scaleを(0.5, 0.5, 0.5)にして配置します。

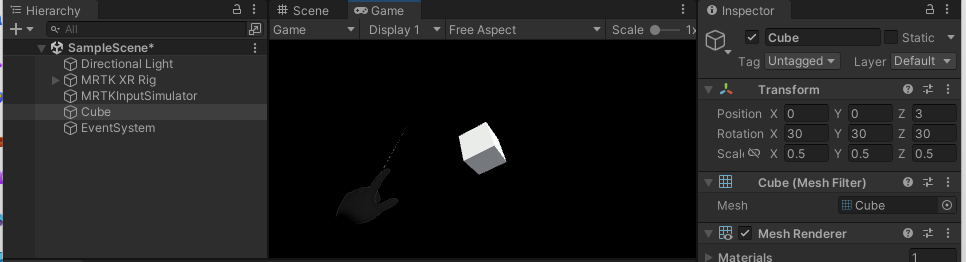
Unity Editor上で実行
Meta Quest 3実機上で動作させる前に(というか現時点で実機はまだ来ていないので)、Unity Editor上でデバッグ実行してしてみましょう。
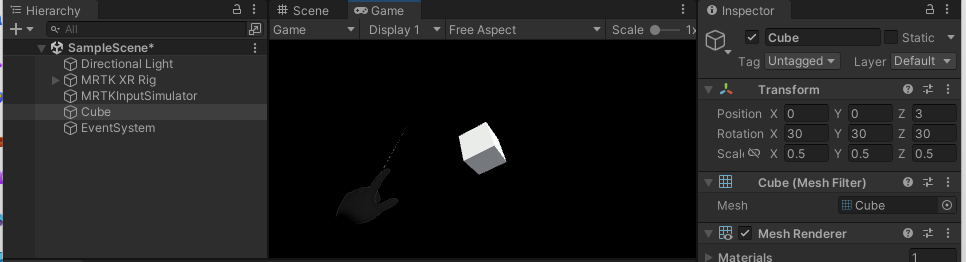
Unity Editor上の[▶]ボタンをクリックしてデバッグ実行を開始すると自動的に[Scene]タブが[Game]タブに基地変わります。この状態でシフトキーを押すと、「Input Simulato」の機能によりMRデバイスの入力がシミュレートされて指マークが表示されます。