Thunkableって知っていますか?
thunkable.com
Thunkableは、scratchのようなビジュアルプログラミングでモバイルアプリ開発ができるツールです。
ブラウザでプログラミングできるだけではなく、アプリ画面デザインやテスト動作などもブラウザで行うことができるため、Androidアプリ、iOSアプリ、Webアプリ(PWA)などが実機がなくても開発できてしまうというツールです。
Thunkableの特徴
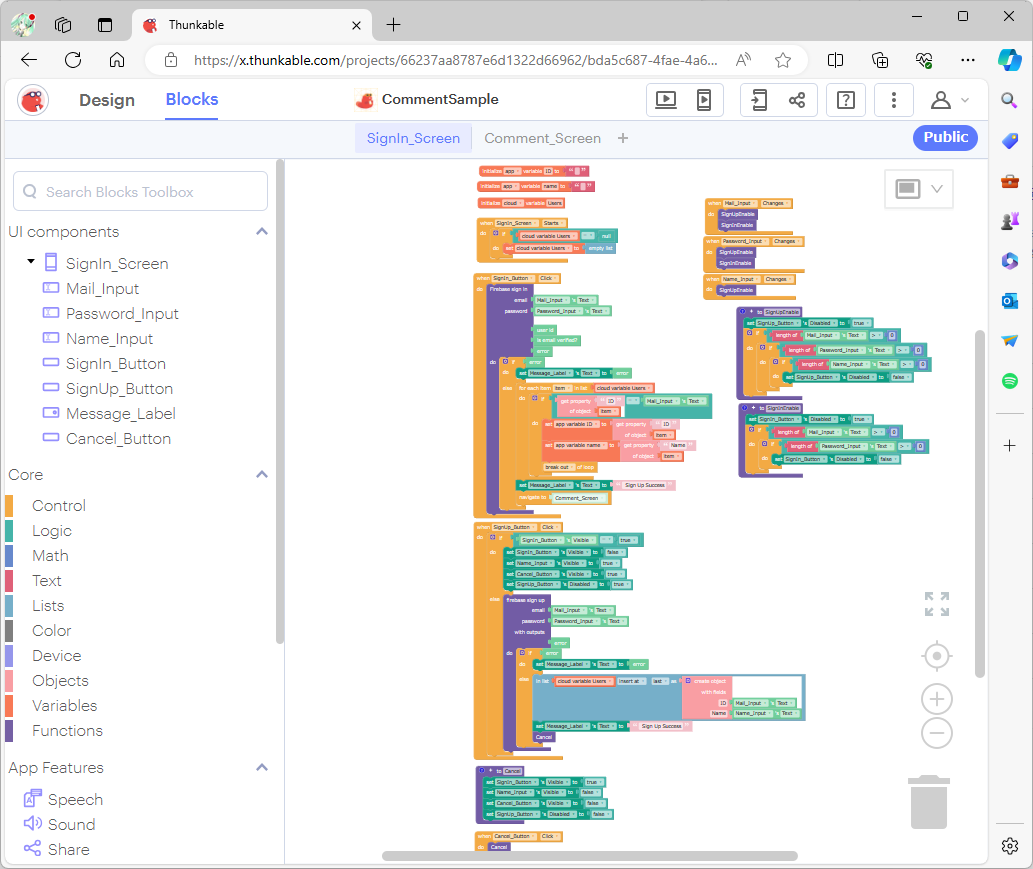
Thunkableの特徴の一つは「Block」と呼ばれる部品を使ってロジックがかける点です。

基本的な使い方は、画面左端にあるCoreと書かれているところからBlockを選んで、それを組み合わせます。
ブロックの形には上に凹、下に凸があるブロックと、右に凹、左に凸があるブロックがあります。
上下の凹凸のブロックを縦に並べることでプログラムの流れが作れます。左右の凹凸は数式などに使うブロックになります。
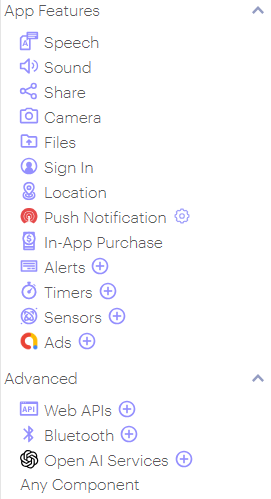
Blockには次のようなCoreブロックと呼ばれる基本的なBlockの種類があります。
- Control
- Logic
- Math
- Text
- Lists
- Color
- Device
- Objects
- Variables
- Functions
そのほかにも、App Featuresと呼ばれるデバイス特有の機能を使うBlock、AdvancedとよばれるWeb APIやOpenAIを呼び出すのに便利なBlockがあります。

今回の一連の投稿では、1つ1つの機能を網羅的に説明するのではなく「〇〇するには」のような遣りたいことデザインパターンを色々紹介していきます。
Index
- 〇〇するには・・・・
次回投稿をお楽しみに!