AzureとIoTとHoloLensはすごく相性がいいです。
build 2021でもかなり力を入れてAzure Digital Twinsとも絡めて多くの説明がありました。
このブログでも過去にArudinoやESP32、Netduino、Rasberry PIなどについて書いたエントリもあったりします。
今回は、みんな大好きM5Stackを使ってやってみたいと思います。
まず、第1回目の今回は、M5Stackのアプリをデプロイするところまでやってみましょう。
M5Stackとは
M5Stackは、ESP32というbluetoothとWi-Fiを内蔵するSoCを使って、それに320x240のTFTカラー液晶、microSDカードスロット、スピーカーを組み合わせたコンパクトで便利な開発モジュールになります。

ESP32はArudino環境で開発ができるのでM5Stackで動作するアプリもArduino環境で開発ができます。
M5Stackには様々な拡張モジュールがあり、M5Stack Coreと呼ばれるM5Stack本体に拡張モジュールを積み重ねていくことでいろいろな機能が拡張ができます。
M5Stack Core 2とは
今回使うM5Stack Core 2は、M5StackのCore機能を改良した第二世代のCoreデバイスとなります。
www.switch-science.com
M5Stack Core 2本体にはUSB Type-Cが用意されていて、こことPCのUSB Type-Aを接続するUSBケーブルも同封されています。
ただし、SDカードは付属していないので、忘れずに一緒に購入しておくとよいでしょう。
M5Stack Core 2の電源を入れる
PCとUSBケーブルを接続して電源ボタンをクリックするとすぐに立ち上がります。

FactoryTestというスケッチ(アプリコード)が実行されてるのですが、色合いや表示されている表示なんかが、みんな大好きエヴァ風だったりします。
USBケーブルを抜くと「外部」から「内部」にちゃんと主要電源表示が切り替わります。すばらしい。
M5Stackの開発環境を整える
Arduio IDEで開発してもいいのですが、今回の目標は、Visual Studio CodeでM5Stack開発環境を整えて、簡単なコードをデプロイして動かすところまでを目標にします。
参考にするMicrosoft Docsはこちらになります。
docs.microsoft.com
開発環境のゴール
gist.github.com
M5Stackの画面にHelloWorldと表示します。
Arduino IDEをインストールする
https://www.arduino.cc/en/software
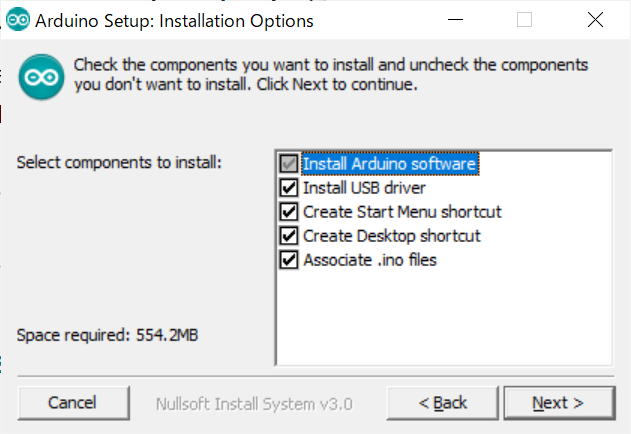
Visual Studio CodeからArduino IDEの動作環境を呼び出すため、Windows Appsではなく、Windows Win 7 and newerのリンクからexeファイルをダウンロードしてインストールします。
インストールオプションは変えずにそのままインストールしましょう。

M5Stack Core 2との接続を確認する
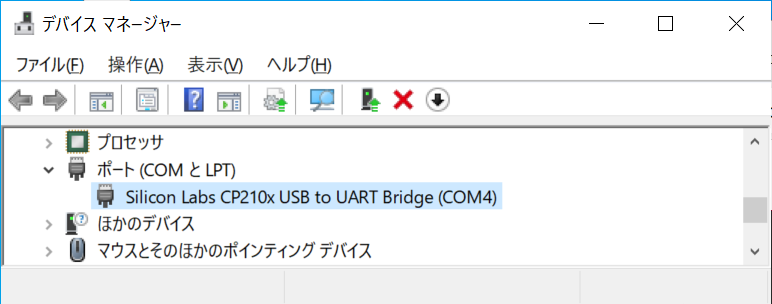
M5Stack Core 2をPCにUSB接続したら、デバイスマネージャーでシリアル接続先として認識されているかを確認します。

[ポート (COMとLPT) ]の中に「CP210x」があるかを探して、COMの番号を調べておきます。上手ではCOM4です。
Arduino IDEの設定を行う
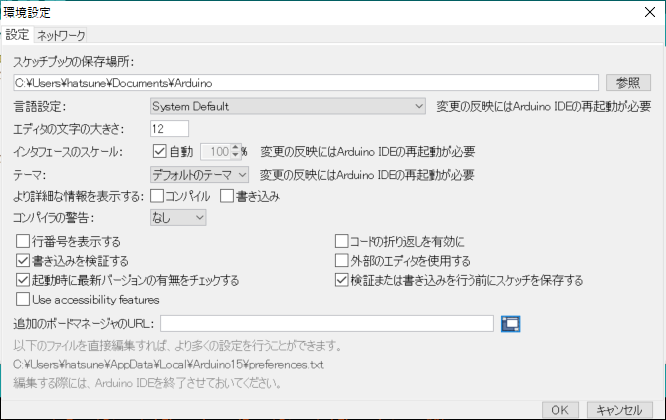
Arduino IDEを起動したら、[ファイル]-[環境設定]メニューをクリックします。

[追加のボードマネジャーのURL]に下記を設定します。
https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json
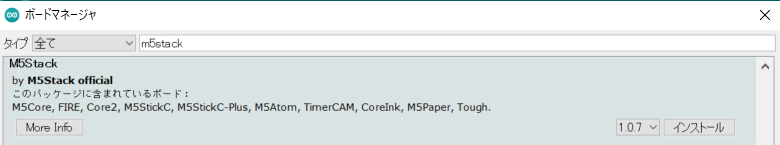
[ツール]-[ボード]-[ボードマネージャー]メニューを選択します。

ボードマネージャーで「m5stack」と入力して、M5Stackの公式ボードが検索されたらそれをインストールします。

M5Stack Core2ライブラリのインストールを行う
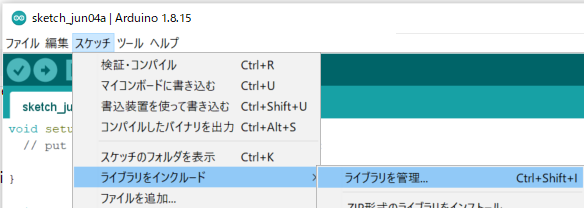
[スケッチ]-[ライブラリをインクルード]-[ライブラリを管理]メニューをクリックします。

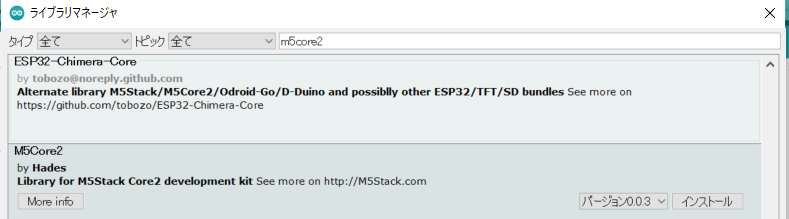
ライブラリマネージャーで「m5core2」と入力して、M5Stack公式のライブラリをインストールします。

ボードを選択する
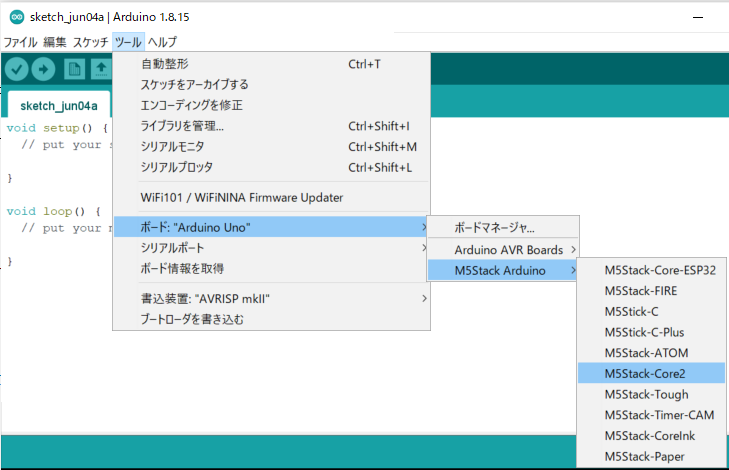
[ツール]-[ボード]-[M5Stack Arudino]-[M5Stack-Core2]を選択します。

シリアルポートを選択する
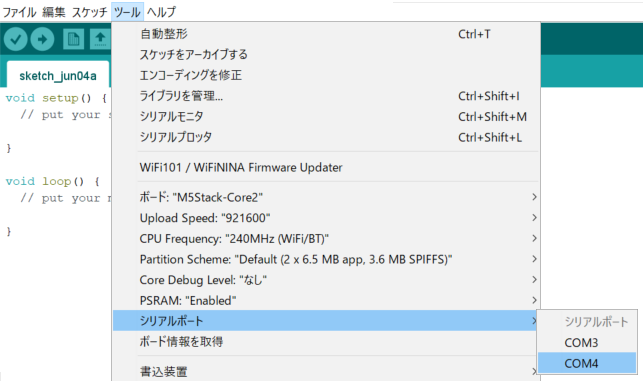
[ツール]-[シリアルポート]メニューで、デバイスマネージャーで確認したCOM番号のものを指定します。
Ardino IDEのシリアルモニタを開く
Arduino IDEで[ツール]-[シリアルモニタ]メニューをクリックしてシリアルモニタを開きます。
ボーレートには115200bpsをを指定しておきます。
スケッチ(プログラム)をデプロイする
[スケッチ]-[マイコンボードに書き込み]メニューをクリックするとしばらく時間がかかりますが、「Hard resetting via RTS pin...」と表示されて、M5Stack Core 2の画面がFactoryTestから変わってスケッチで記述した表示に変わります。
Ardino IDEのシリアルモニタで確認する
スケッチが起動すると、次のような表示が出力されます。

Visual Studio Codeをインストールする
もう大抵の開発機にはインストールされているとは思いますが、Visual Studio Codeで今回は開発するのでVisual Studio Codeもインストールしておきます。
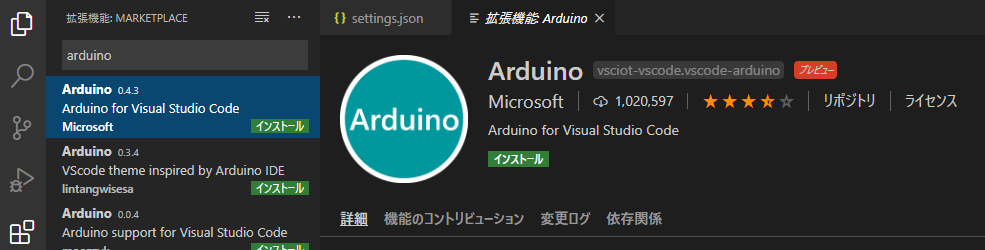
Visual Studio CodeにArduino拡張をインストールする
フォルダを開く
[ファイル]-[フォルダを開く]メニューでコードを置く場所を開きます。
シリアルポートの設定
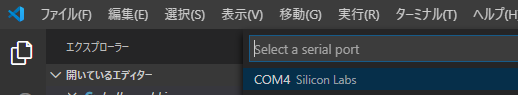
VSCodeでCtrl+Shift+Pで「Arduino: Select Serial Port」で、先ほど調べた「COM4」を指定します。

これで、フォルダの中に[.vscode]-[arduino.json]ファイルが作成されます。
ボードを選択する
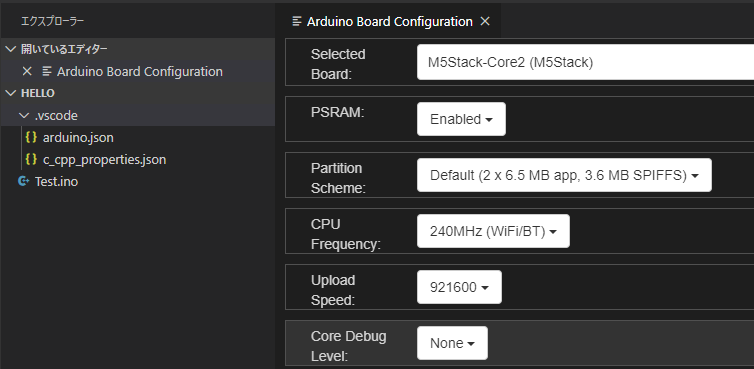
Ctrl+Shift+Pで「Arduino: Board Config」を選択して、ボードを選択します。

これで、フォルダの中に[.vscode]-[c_cpp_properties.json]ファイルが作成されます。
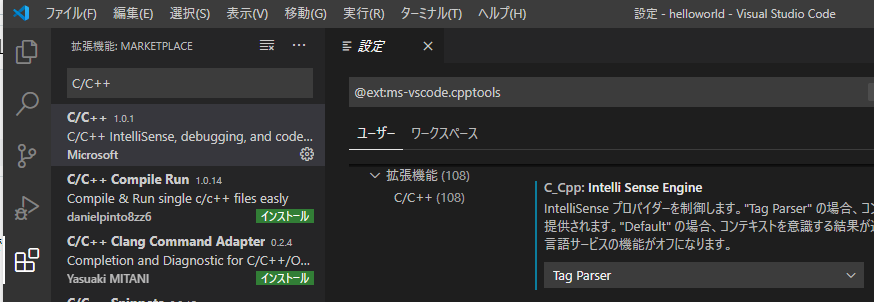
M5Stack用のインテリセンスが効くように設定する
c_cpp_properties.jsonを開いて、includePathにArduino IDEで指定したスケッチブックの保存場所の中のライブラリを指定します。
例:"C:\Users\hatsune\Documents\Arduino\libraries\\**",
前の行の最後に , を入れるのも忘れないようにしましょう。
シリアルモニターとの通信ボーレートを指定する
Ctrl+Shift+Pで「Arduino: Change Baud Rate」を選択して、115200を選択します。

コードを書く
HelloWorld.inoをフォルダの中に作成します。
スケッチ(プログラム)をビルドする
Ctrl+Alt+RまたはVSCodeの右上のVerifyアイコンをクリックしてコンパイルします。
ベリファイが終わると次の表示がでます。
[Done] Finished verify sketch - helloworld.ino
スケッチ(プログラム)をデプロイする
Ctrl+Alt+UまたはVSCodeの右上のUploadアイコンをクリックしてコンパイルします。
[Done] Uploaded the sketch: helloworld.ino
シリアルモニタに接続する
スケッチが起動したことを確認したら、Visual Studio Codeの画面最下部のコンセントマークをクリックしてシリアルモニターをオープンします。

シリアルモニタには、次のような表示が出力されます。

なお、シリアルモニタをオープンしたまま、スケッチをデプロイしようとすると「スケッチの書き込み中にエラーが発生しました」となりますので注意してください、
ここまで順調にできたならば、開発環境の準備は終わりです。
次回をお楽しみに!
その2→
M5Stack Core 2で始めるAzure IoT Hub入門(その2) - はつねの日記