前回
前回は、M5Stack Core 2からAzure IoT Hubに取得したセンサー値を送信しました。
hatsune.hatenablog.jp
Azure IoT Hubは、デバイスからのセンサー値を安全に収集する目的のPaaSなので、収集したデータの蓄積や利用などは、他のAzureサービスを組み合わせるなど柔軟に構成を構築できます。
その一方で、手軽に集めたセンサー値をさくっと表示・管理したいと思ったときには、その柔軟な構成を組んでいかないといけないということになります。
そんなときにはPaaSではなくSaaSであるAzure IoT Centralアプリケーションを使うのはどうでしょうか。
Azure IoT Centralアプリケーションの作成
Azure IoT Centralアプリには、Data Explorerによる収集したデータの表示、ダッシュボードによる項目の監視など、IoTに必要な機能が備わっているので、「どのAzrueサービスをどう組み合わせてどう設定していけばいいのだろう」という自由度があるからこその検討ポイントに悩まずに済みます。

Azure Portalからの作成

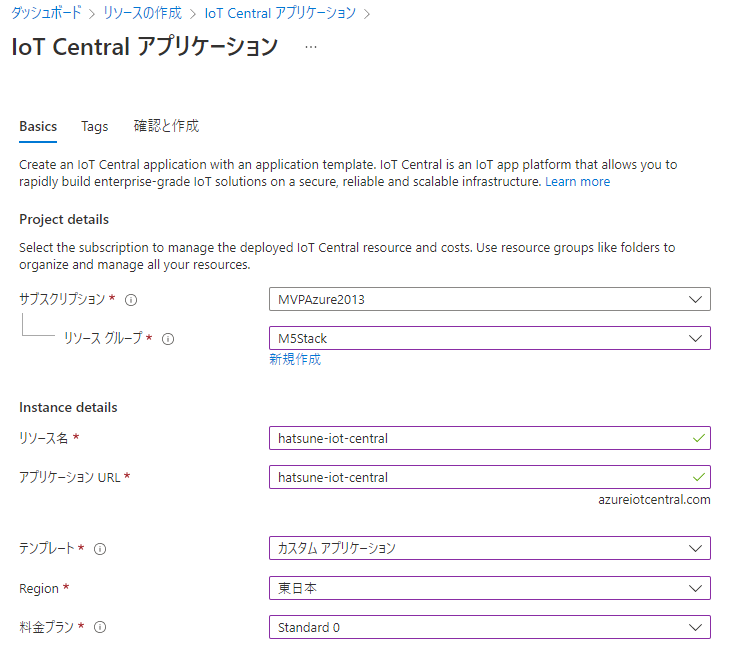
project detail
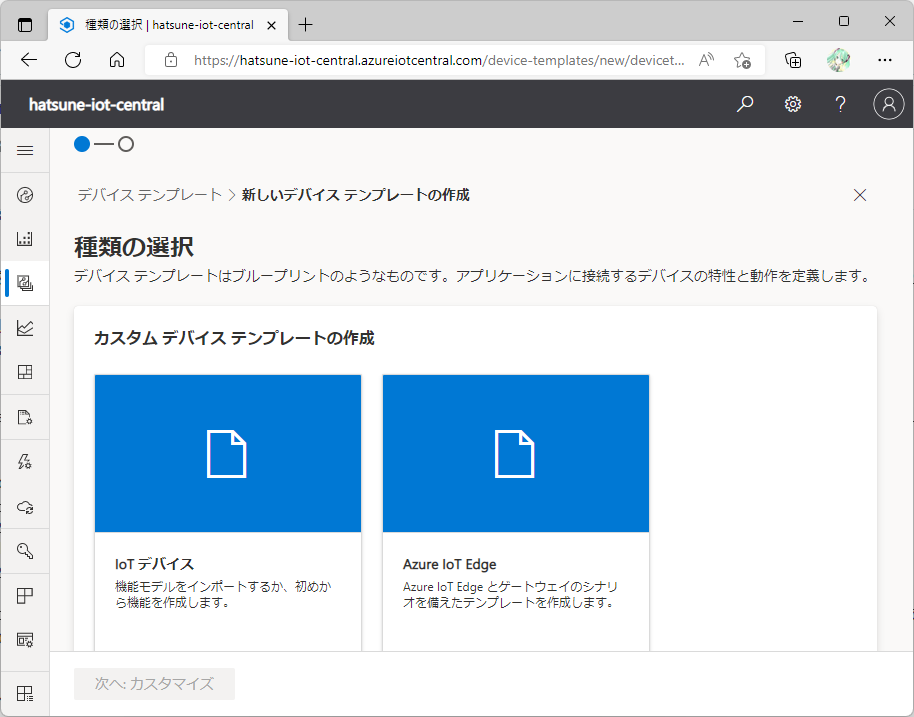
Azure IoT Centralアプリを作成するときに、既存の様々なテンプレートでアプリを作成することができます。目的に合致するテンプレートがあるならば、それを使ってアプリを作成することがAzure IoT Centralアプリで成功するための近道です。
どんな設定項目があるかを説明しやすくするために、今回は、あえて「カスタムアプリケーション」のテンプレートを使います

Azure PortalでAzure IoT Centralの作成が終わったならば、これでAzure Portalでの操作は終わりです。以降は、作成したAzure IoT Centralアプリにサインインしての操作になります。
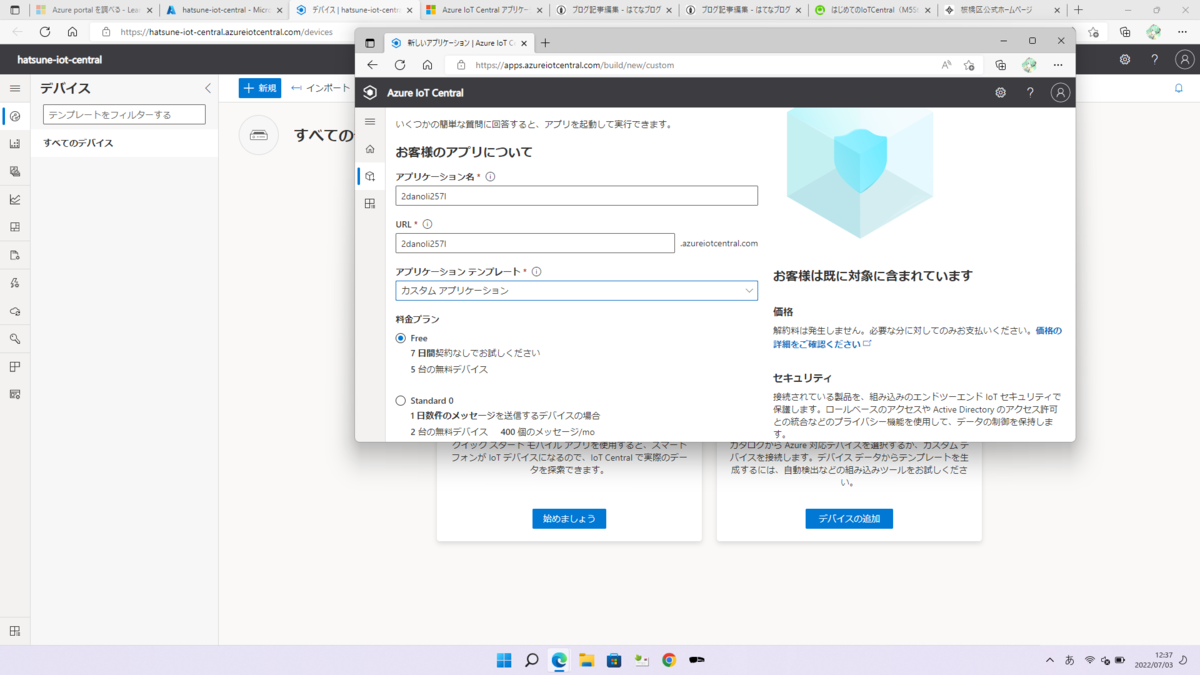
Azure IoT Central Portalからの作成
今回、Azure IoT Centalアプリの作成をAzure Portalから行いましたが、Azure IoT Central Portalからも行えます。
apps.azureiotcentral.com

料金プラン
大きな違いはAzure IoT Central Portalから作成するときは、7日間無料で使える「Free」が選べる点です。

マイアプリ
もちろん、どちらの方法で行った場合でもAzure IoT Central Portalの「マイアプリ」表示されるので、そこから作成したAzure IoT Centralアプリに行くこともできます。

Azure IoT Centralアプリケーションでの初期設定
Azure IoT Centralアプリのサイトに移動したら、さっそく、初期設定を開始しましょう。
カスタムアプリケーションのテンプレートから作成したときに、まず最初にやることは「デバイステンプレート」を作成することです。
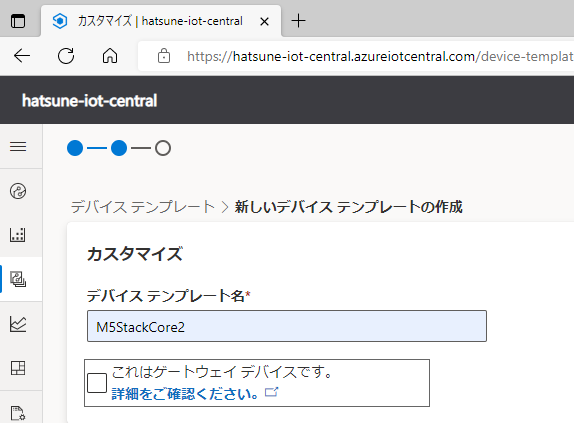
デバイステンプレートの作成

デバイステンプレートとは、IoTデバイスからどのようなデータを取得するか、その項目を定義したテンプレートです。管理するIoTデバイスを追加するときに、このテンプレートを指定します
モデルの作成
実際に収集するデータに関する情報はカスタム「モデル」の中に「機能」として定義します。

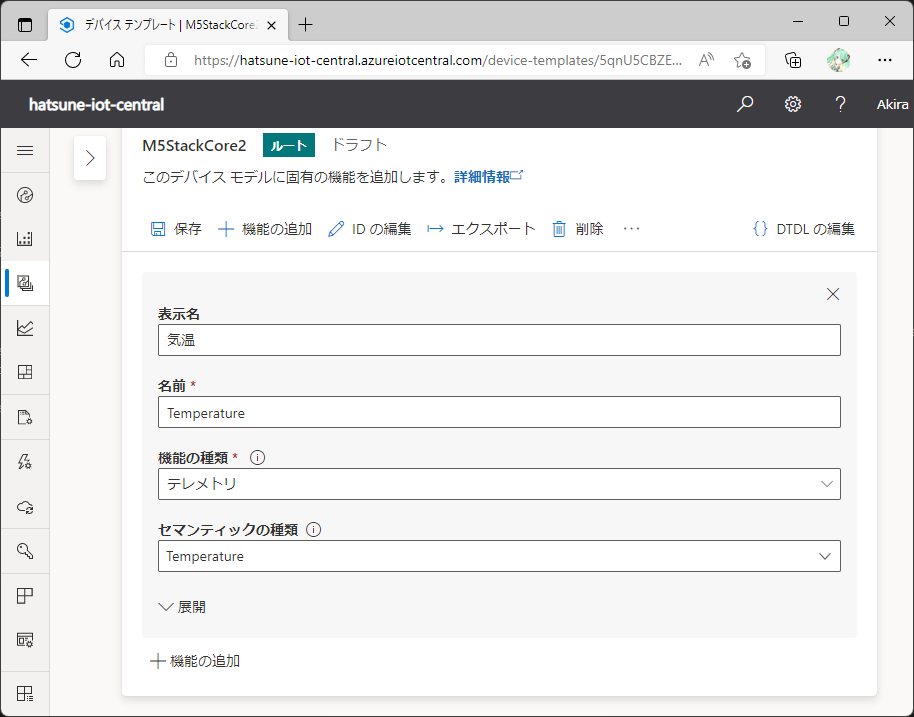
機能の指定
[機能の追加]を押して収集するデータ項目をモデルに追加していきます。

表示名を入れると自動的に名前(こちらは内部名)が決まりますが、表示名に日本語で「気温」と入れると名前には自動反映されないので、手動で名前を入れます。
機能名入力時の注意点
また、名前には日本語名は指定できません。指定すると形式が間違えていると表示されるので英語名をいれるようにしましょう。
なお「展開」すると単位も入れられるが、気圧の単位は「パスカル」か「キロパスカル」のみで残念ながら「ヘクトパスカル」は指定がなかった。
格納するセンサー値がすべて定義できたら「保存」をクリックして「機能」を「モデル」に保存します。
ビューの追加

取得したデータをどうみせるかは、「モデル」の中に「ビュー」として定義します。
規定のビューの追加
ビューを1から作成してもいいのですが、試しに「既定のビュー」を生成してみて、その内容からビュー定義の勘所をつかんみましょう。

既定のビューでは、「気温、湿度、気圧」が一緒になったものと3つそれぞれの領域の合計4つの領域が「overview」という名前のビューとして生成されます。

視覚化の変更
視覚化の変更によって、各領域の表示を決めていきます

3つの値が1つになった領域は折れ線グラフにします。残り3つの個別領域は最新値が表示されるようにしましょう。
もちろん、それ以外の表示構成でもよいでしょう。
デバイステンプレートの公開
設定が終わったテンプレートは、「公開」して始めて使えるようになります。この公開は、自分の作ったAzure IoT Centralアプリに公開するという意味です。

M5Stck Core 2側の事前準備
センサーについて
M5Stack Core 2のPORT.A.I2C端子に接続して使用するENV-IIIユニットを使用します。
Install the nanoFramework firmware
M5Stackに使われているESP32にはnanoFrameworkは標準インストールされていないので、nanoFrameworkをインストールします。
接続ポート番号の確認
USBでM5Stack Core 2をPCに接続したら、デバイスマネージャーで「CP210x」が接続されているポート番号を確認します。今回の環境では「COM4」が該当しました。
Flasherアプリケーションのインストール(インストール済の場合は不要)
OSの[スタート]メニューから「Developer PowerShell for VS2022」を起動します。
dotnet tool install --global nanoff
nanoFrameworkfファームウェアをインストール(インストール済の場合は不要)
今回使用するM5Stackは、M5Stack Core 2になります。
このM5Stack Core 2をターゲットにして「COM4」経由でnanoFrameworkをアップロードします。
nanoff --target M5Core2 --update --serialport COM4
Device Explorerでの接続確認
nanoFrameworkファームウェアをインストールしたあとにVisual Studioを起動してDevice Explorerをみると、「M5Core2 @ COM4」と表示されるようになります。

nanoFrameworkファームウェアは、インストールしたあとにnanoFramework以外の別イメージをM5Stack Core 2に転送(Burn)してしまうと消えてしまうので、Device Explorerに表示がないような場合は、再度、インストールをしてからVisual Studioを起動すれば表示されるようになります。
Visual Studioの準備
Visual Studioを機能拡張する
Visual Studioには.NET nanoFramework Extensionをインストールして機能拡張しておきます。
この機能拡張によりnanoFrameworkアプリのテンプレートが追加されます。
このテンプレートで作成したプロジェクトには、NuGetから自動的に「nanoFramework.CoreLibrary」ライブラリが追加されています。

「nanoFramework.M5Core2」ライブラリを追加する
今回は、M5Stack Core 2を使うので、「nanoFramework.M5Core2」ライブラリを手動でNuGetから追加します。

ここまでが、M5Stack Core 2を使うアプリ開発を行う上での共通の事前準備となります。
Azure IoT Centralにデータ送信する
基本的に、IoT Hubにデータ送信する場合と、IoT Centralアプリにデータ送信する場合では、接続時のコードの差し替えで動作します。
接続コードの変更ポイント
基本的に、IoT Hubにデータ送信する場合と、IoT Centralアプリにデータ送信する場合では、接続時のコードの差し替えで動作します。
Azure IoT Hubとの接続コード
まずは、元となるAzure IoT Hubとの接続部分のコードをみてみましょう。
gist.github.com
HostNameは、IoT Hubを有効にしたときに指定したホスト名になります。
Azure IoT Centralとの接続コード
この接続コードを次のように変更します。
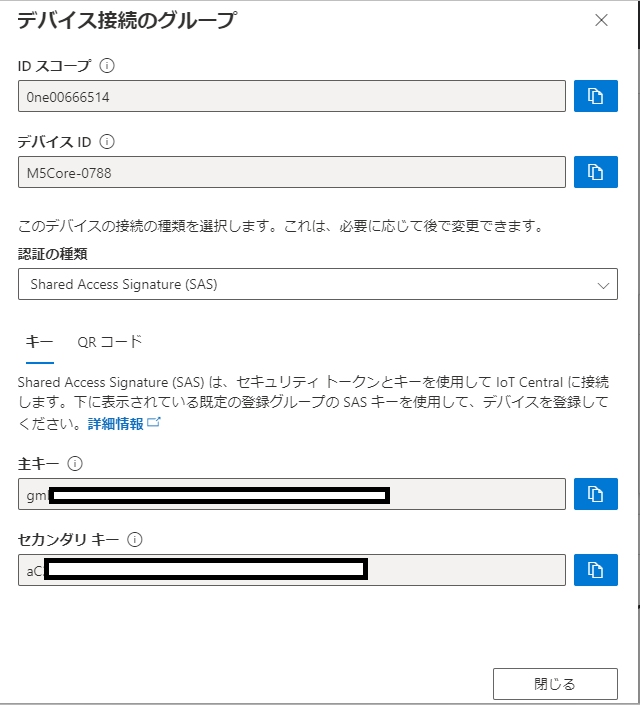
Azure IoT Centralを利用するには、Device Provisioning Service (DPS) を使用してデバイスを登録して、そのうえで、Azure IoT Centralに繋ぐことになります。
DSPのURLは下記の公式サイトによれば「global.azure-devices-provisioning.net」とのことです。
docs.microsoft.com
よって、コードはこのようになります。
gist.github.com
ポイントはDSPから接続先URLを得てからDeviceClientでそこに繋ぐという2段階になる点です。
実行結果
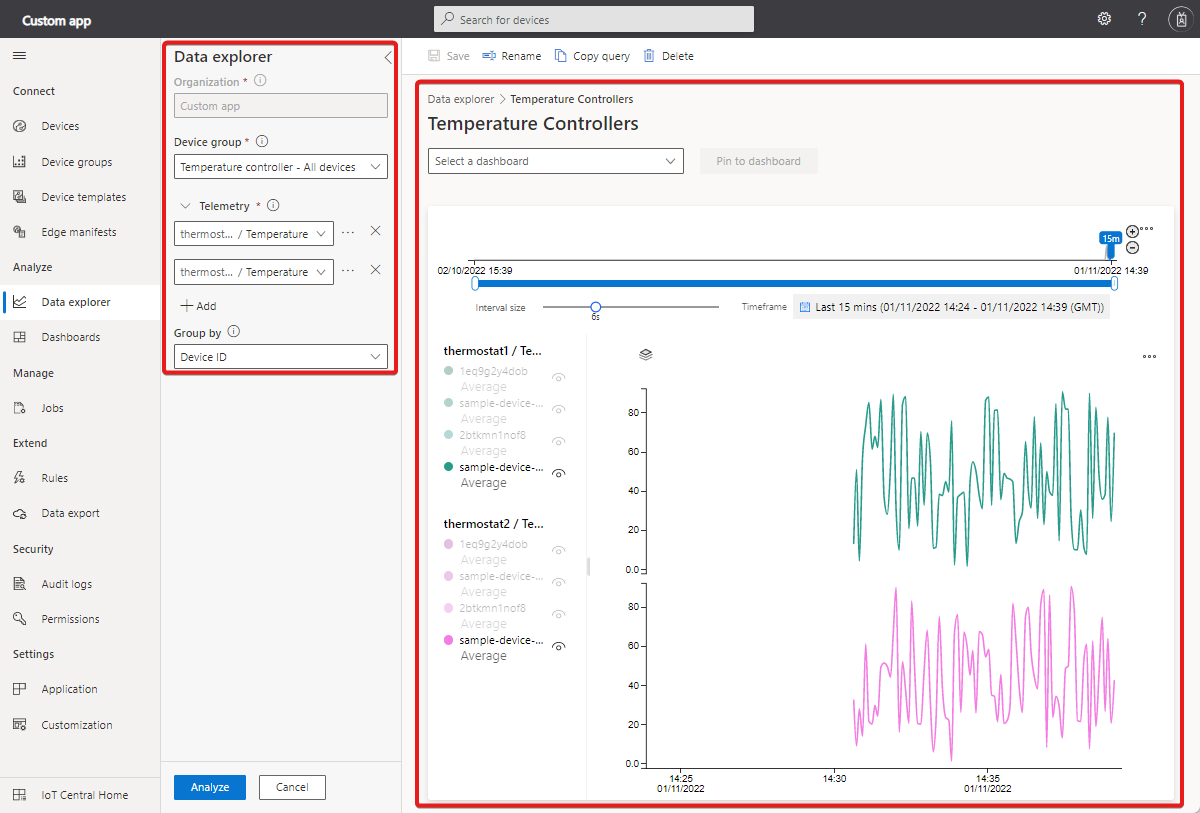
M5Stack Core 2にアプリをデプロイしたら、Azure Iot Centralアプリでデバイスを選んでビューを表示してみましょう。

簡単にセンサー値が表示できましたね。
次回
次回は少しセンサーから離れて、Azure Cognitive ServicesのようなAzure AIをM5Stack Core 2から使う方法をご紹介できたらと考えています。