前回
hatsune.hatenablog.jp
前回は、.NET nanoFrameworkでの開発準備とM5StickC Plusでの簡単なアプリの実行まで実施しました。
今回は、M5StickC Plus本体に内蔵されているブザーを鳴らしてみたいと思います。
事前準備
Install the nanoFramework firmware
M5StickC PlusにはnanoFrameworkは標準インストールされていないので、nanoFrameworkをインストールします。
接続ポート番号の確認
USBでM5StickC PlusをPCに接続したら、USB Serial Portのポート番号を確認します。今回の環境では「COM6」が該当しました。

Flasherアプリケーションのインストール
OSの[スタート]メニューから「Developer PowerShell for VS2022」を起動します。
dotnet tool install --global nanoff
nanoFrameworkfファームウェアをインストール
M5StickC Plusをターゲットにして「COM6」経由でnanoFrameworkをアップロードします。
nanoff --target M5StickCPlus --update --serialport COM6
Visual Studioの準備
Visual Studioを機能拡張する
Visual Studioには.NET nanoFramework Extensionをインストールして機能拡張しておきます。
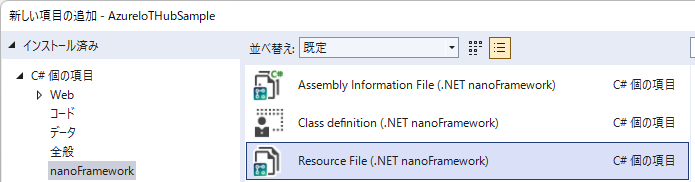
この機能拡張によりnanoFrameworkアプリのテンプレートが追加されます。
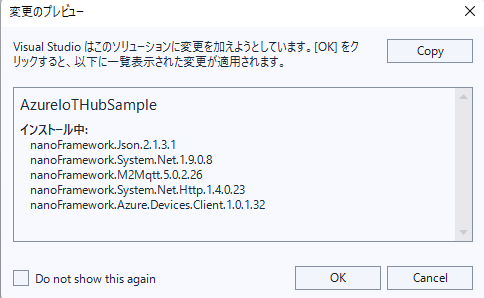
このテンプレートで作成したプロジェクトには、NuGetから自動的に「nanoFramework.CoreLibrary」ライブラリが追加されています。
「nanoFramework.M5StickCPlus」ライブラリを追加する
M5StickC Plusの画面などハードウェアにアクセスするために、M5StickC Plus用のライブラリを追加します。

ここまでが、M5StickC Plusを使うアプリ開発を行う上での共通の事前準備となります。
ブザーを鳴らず
ボタンをクリックしたらブザーを鳴らす
ブザーを一定時間鳴らすには、PlayToneメソッドを使います
PlayToneメソッドには「周波数(Hz)」と「継続時間(ミリ秒)」の2つのパラメータがあります。
M5ボタンをクリックすると440Hz(ISOの国際標準ピッチ)の音を1秒間鳴らすには次のようなコード記述します。
gist.github.com
www.youtube.com
ボタンをクリックしている間だけブザーを鳴らす
では、ボタンをクリックしている間だけブザーを鳴らすようにしたいときはどうしたらよいでしょうか。
M5StickCPlus.ButtonM5.Pressイベントの処理をコメントアウトして、代わりにButtonDownイベントとButtonUpイベントの処理を追加します。
gist.github.com
www.youtube.com
次回
次回は本体LED関連についてを予定しています。