Xamarin.Formsも3.0となり、魅力的な機能がさらに追加されました。
主な新規のは次のようなものがあります。
- FlexLayout
- ResourceDictionary
- 右から左(アラビア語など)のサポート
- CSS StyleSheet
- Visual State Manger
Microsoft XAMLではおなじみの「ResourceDictionary」や「Visual State Manager」のサポートもうれしいですが、「FlexLayout」と「CSS StyleSheet」のサポートも魅力的ですね。
例えば、FlexLayoutはコンテンツを折り返しならが横方向に並べてくれるレイアウトで、Gridのようにあらかじめ縦横のマス数を指定しなくてもいいので、可変数のコンテンツを効率よく表示するのに適しています。従来であれば、ListViewのように横幅が一定の1列リストなどしか方法がありませんでしたが、タイル状に表示することが可能になりました。

新規プロジェクトでのXamarin.Forms 3.0の指定
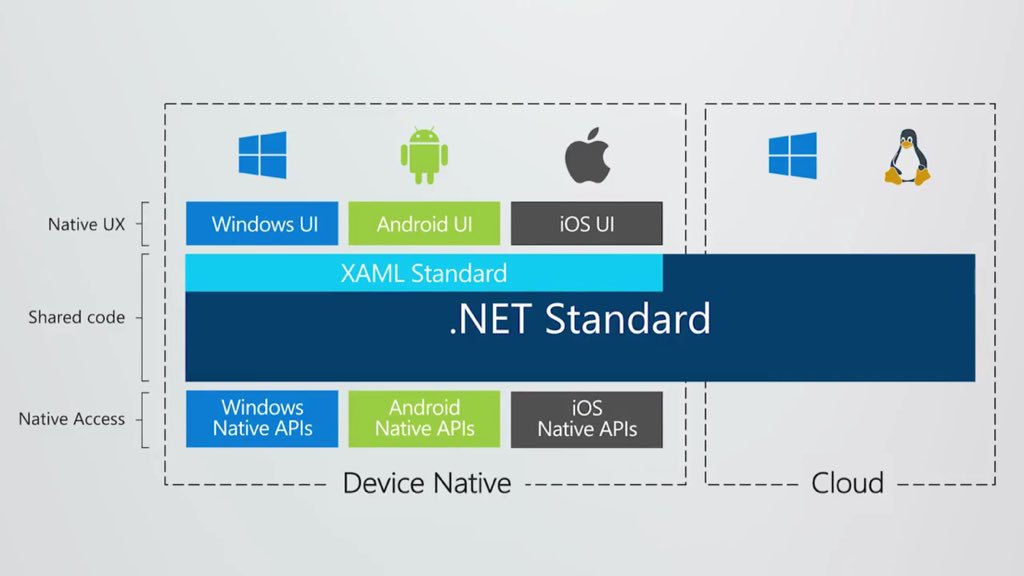
Visual Studio 2017 (15.7.2)で新規に作成したプロジェクトでXamarin.Forms 3.0を使う方法を紹介します。Xamarin.AndroidとXamarin.iOSに共通のロジックは.NET Standard 2.0でDLL化して共有するのではなく、共有プロジェクトでソースコードレベルで共有するスタイルにします。

そのためには、CrossPlatform - Xamarin.Formsテンプレートを選択して、空のアプリで「共有プロジェクト」を選択します。

この方法で作成したプロジェクトでは、Xamarin.Formsは最初から3.0が設定されています。Xamarin.Formsもnugetパッケージとして提供されていますから、ソリューションエクスプローラーでAndroidのプロジェクトの[参照]フォルダを右クリックして[Nugetパッケージの管理]メニューを選択して、使用されているnugetパッケージのバージョン確認してみましょう。

Xamarin.Forms 3.0のnugetパッケージの最新化
テンプレートのXamarin.Forms 3.0は3.0.0.482510ですので、その後に新しいものがでている場合があります。今回も、2018/06/05に3.0.0.530893がでているので、必要に応じてnugetパッケージん更新をしましょう。更新していいかどうかの判断基準は一概にはありませんが、リリースノートなどで判断するのがいいでしょう。
https://developer.xamarin.com/releases/xamarin-forms/xamarin-forms-3.0/3.0.0/
Xamarin.Androidのサポートライブラリの最新化
Xamarin.Androidの場合、さらにXamarin.Android.* (サポートライブラリ)のnugetパッケージのバージョンをどうするかも考える必要があります。
テンプレートで指定されてるサポートライブラリのバージョンは、25.4.0.1となっており、この時の依存関係にあるMonoAndroidバージョンはv7.0となっております。
2018/6/6現在に対応している最新MonoAndroidバージョンはv8.1ですので、最新のものを使うなら、サポートライブラリを最新のv27.0.2にします。
サポートライブラリのバージョンを更新してMonoAndroidのバージョンが変更されたときは、該当するAndroid SDKがイントールされている必要があります。
たとえば、サポートライブラリをv27.0.2にしたいのであれば、事前にAndroid SDK ManagerでSDK 8.1がインストールされていることを確認してください。

該当するSDKバージョンがないとnugetでサポートライブラリのバージョンを更新するときにエラーとなります。

Android SDK v8.1がインストール出来たらプロジェクトのターゲットフレームワークもAndroid 8.1にします。

こちらターゲットAndroidバージョンとは別となります。もし(そんなタイミングはすくないでしょうけれど)、ターゲットを最新OSにするのを待ちたいときは、ターゲットAndroidバージョンを明示的に指定することも可能です。

2つ指定するのが面倒であれば、SDKのバージョン=ターゲットAndroidバージョンにする「SDKバージョンを使用したコンパイルの使用」という指定もあります。

Xamarin.Formsで画面を定義してみよう
それでは試しにFlexLayoutを使った画面を定義してみましょう。
画面定義は、AndoridとiOSで共通化できるところは共有プロジェクト側に記載します。

<activityindicator x:name="activityIndicator" verticaloptions="Center" isrunning="{Binding IsBusy}">
</activityindicator>
</grid>
||<
Modelなどのロジック部分も完成して実行すればタイル状に画像が表示されるアプリの完成となります。

ところでFlexLayoutでViewModelとBindingするのはどうするだろう。