Thunkableには「App」「Stored」「Cloud」の3つの変数(variable)タイプがあります。
Thunkableで変数を使うときは、一部の例外を除いて、initializeブロックを使って変数の名前を宣言してあげる必要があります。
3つの変数タイプ
App Variable
App Variableは実行中だけ値を入れて置ける箱になります。アプリを終わらせて再起動したときには値はなくなっています。
それではどのような時にApp Variableを使うのでしょうか。
App Variableを使うときはこんなとき
- 途中の計算結果をいれておきたいとき
- 画面と画面の間で値を受け渡したいとき(例:画面Aで選択したデータの詳細を画面Bで表示したいときに「選択」したものをApp Variableに入れて渡す)
App Variableを使うときはこの2つの場合が大半です。あとは迷ったらまずはApp Variableとしておいて、それでは問題があるようなら、あとでStored VariableやCloud Variableに変更してみるという使い方もよい使い方です。
なぜ、まずはApp Variableなのか?
App Variableはアプリ実行中のメモリ上に箱があるため、他の2つの変数タイプに比べると圧倒的に出し入れが速いからです。この出し入れの速さは、アプリの動作速度に直結しますので、必要もないのにStored VariableやCloud Variableを使うよりも快適な動きになるからです。
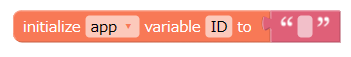
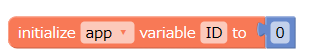
App Variableの初期化方法


![]()
App Variableの初期化方法は、initializeブロックで初期値を指定して行います。
初期値が文字ならば文字型変数、数字ならば数字型変数、EmptyListならばリスト型変数として初期化されます。
Stored Variable
Stored Variableは、アプリごとに用意された端末(スマホ)の領域に箱を用意している変数です。
そのため、アプリを終わらせて再起動したとしても、値が残っています。
Stored Variableを使うときはこんなとき
- IDやパスワードなど、その端末(スマホ)に覚えさせておくことで、次回実行時に1から入力しなくて済ませたい
- ネット対戦のないゲームなどのスコアなどを記録しておく
Stored Variableは、アプリを再実行したときも前回実行時までの記録をとっておきたいようなときに使います。
なぜ、Stored Variableなのか?
例えば、すごく一生懸命入力していたものがアプリが万が一落ちてしまって消えたら悲しいですよね。
そういった場合、再実行すれば落ちる直前からやり直せるようにしていたらどうでしょうか。
App Variableではこのようなことができないので、こんなときはStored Variableを使うといいでしょう。
Stored Variableの初期化方法
Stored Variableの初期化方法もinitializeブロックですが、初期値は指定できません。
どうして初期値が指定できないといえば、initializeブロックで初期値を指定してしまうと、アプリを再実行したときに初期値に初期化されてしまって、せっかく残っていた前回終了時の値が消えてしまうからです。
それではどう初期化すればいいのでしょうか。
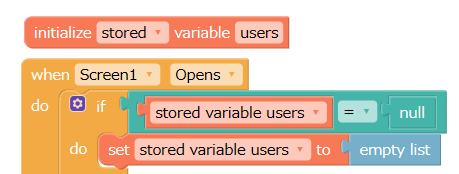
アプリ実行時の一番最初に開く画面のオープン時に「まだ初期化されていなかったら初期化する」というIfブロックを使って初期化します。

上のようにブロックを組むことによって
- Screen1がOpneするとき(When)
- もし(if)、Stored Variableのusersがnull(値が入ってない)ならば
- Stored VariableのusersにEmpty Listをいれてリスト型変数として初期化する
- もし(if)、Stored Variableのusersがnull(値が入ってない)ならば
のような動きが作れます。
こうすることによって、「本当の」初回起動時だけ初期化、それ以降は初期化せずに保存されている値を継続利用、というような動きが作れます。
通常の学習では、変数を習ってから WhenブロックやIfブロックを習うという順番で学習していくため、このStored Variableの初期化が最初の妻月になることが非常に多いようです。
なので、initialize、when、ifのこの3点セットは「こういったもの」としてStored Variableを使うときには必ず最初に塊として覚えておくといいでしょう。
Cloud Variable
Cloud Variableは、クラウド上の保存領域に箱が用意されている変数です。
Cloud Variableを使うときはこんなとき
Cloud Variableは端末(スマホ)ごとの領域ではなく、そのアプリを使っている利用者全体で1つの領域が使われます。
そのため、いろいろな利用者の間で情報を共有するようなSNSをつくるときには、SNS上に表示する内容にはCloud Variableを使うことになります。
なぜ、Cloud Variableなのか?
App VariableやStored Variableでは、同じアプリを使っていても変数が格納される場所が端末(スマホ)ごとになってしまうため、他の端末(他の人)からの投稿を自分がみたり、自分の投稿を他の端末(他の人)が見たりすることができません。
すなわり、他の人に見せたくないものはCloud Variableにいれたらダメなのですが、見せたいものは入れないといけないということになります。
Cloud Variableの初期化方法
Cloud Variableの初期化方法もinitializeブロックですが、初期値は指定できません。
どうして初期値が指定できないといえば、initializeブロックで初期値を指定してしまうと、誰かがアプリを実行するたびに初期値に初期化されてしまって、せっかく残っていた前回終了時の値が消えてしまうからです。
それではどう初期化すればいいのでしょうか。
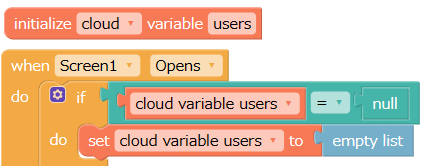
アプリ実行時の一番最初に開く画面のオープン時に「まだ初期化されていなかったら初期化する」というIfブロックを使って初期化します。

上のようにブロックを組むことによって
- Screen1がOpneするとき(When)
- もし(if)、Cloud Variableのusersがnull(値が入ってない)ならば
- Cloud VariableのusersにEmpty Listをいれてリスト型変数として初期化する
- もし(if)、Cloud Variableのusersがnull(値が入ってない)ならば
のような動きが作れます。
こうすることによって、「どこかのだれか最初にアプリを使った人」の「本当の」初回起動時だけ初期化、それ以降は初期化せずに保存されている値を継続利用、というような動きが作れます。
Cloud Variableはどこに保存されるのでしょう
変数を格納できるクラウドサービスは様々なものがありますが、Cloud Variableの格納先はFireBaseとなります。
firebase.google.com
格納先のFireBaseを指定する
FireBaseに格納するといっても、FireBaseの「どこ」に?という疑問が湧いてきます。FireBaseを使うときには
- どこに:DatabaseURL
- どのアプリが:API Key
の2つを指定して、FireBaseの「どこ」に「どのアプリ」が読み書きするを紐付けます。
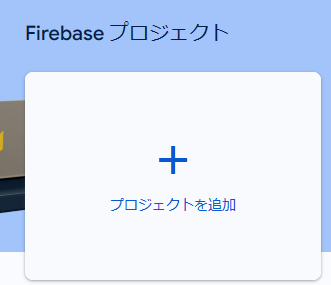
FireBaseプロジェクトの追加
1. FireBaseを使ってみる

2. プロジェクトを追加

3. 名前を付ける

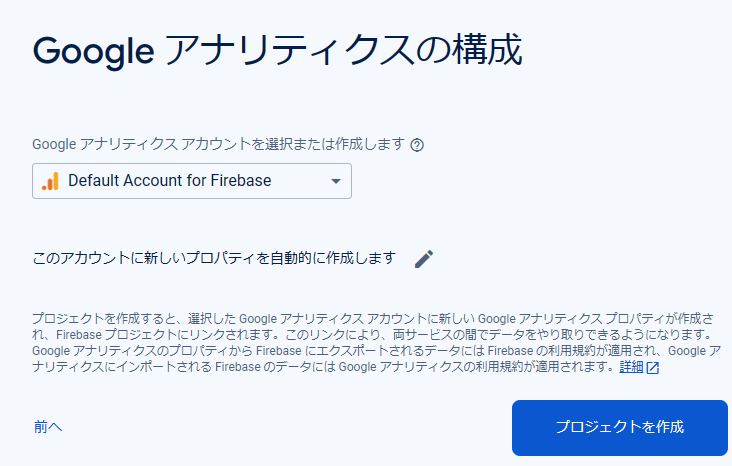
4. Google アナリティクスの構成

FireBaseプロジェクトの構成
表現がわかりづらいですが、アプリからFireBaseを使うための設定を行うことを「アプリを追加」とFireBaseでは呼びます。
Thunkableのアプリの種類「ウェブ」になります。
1. FireBaseにウェブアプリを追加

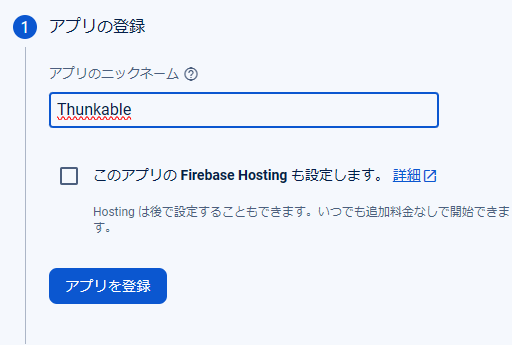
2. アプリの登録
アプリ名は何でもいいので「Thunkable」としておくといいでしょう。

3. Firebase SDK の追加
特に何もせず「コンソールに進む」をクリックします。
サインインの方法を追加

コンソールが表示されたらAuthenticationを選んで、FireBaseへのサインイン方法を設定します。
1. 始める

「始める」をクリックします。
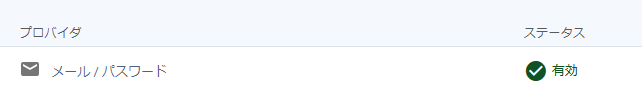
2. 「メール/パスワード」プロバイダを選択します。

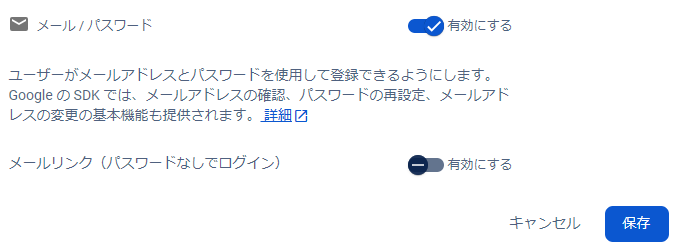
3. メールとパスワードで登録できるように「有効」にして「保存」をクリックします。


RealtimeDatabaseの作成

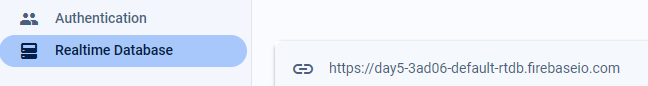
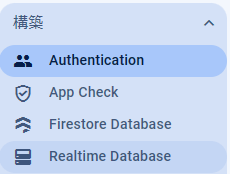
コンソールのRealtimeDatabaseをクリックします。
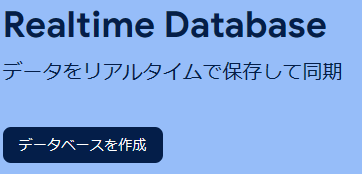
1. データベースを作成

「データベースを作成」をクリックします。
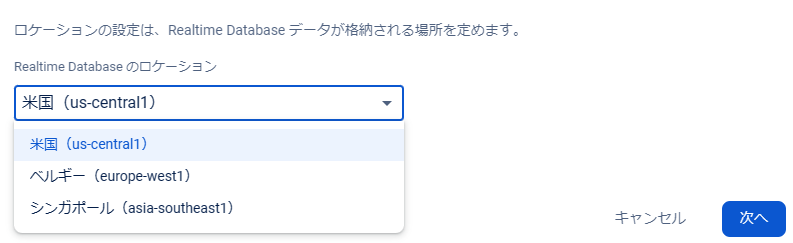
2. ロケーション設定

「米国」を選択して「次へ」をクリックします。
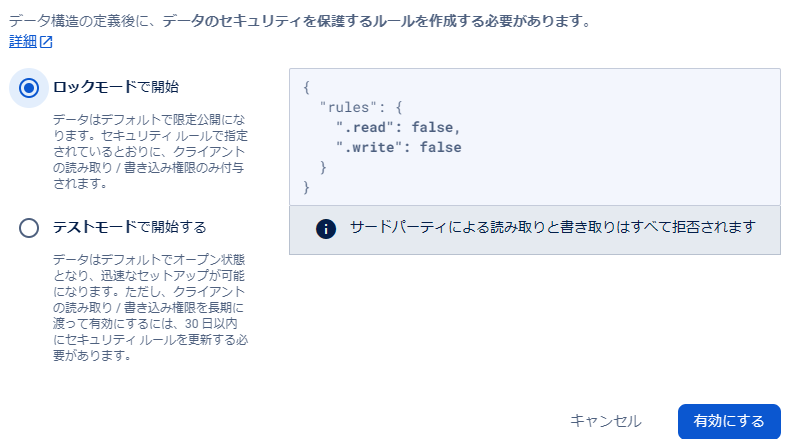
3. セキュリティルール

「ロックモード」を選んで「有効にする」をクリックします。
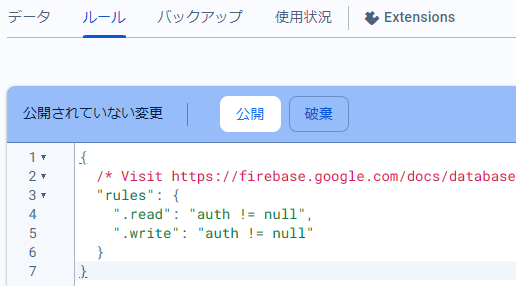
4. 公開する
ルールをクリックしてルールの中の「false」を「"auth != null"」に変更して「公開する」をクリックします。

これは「認証が通っているときのみ読み書きできる」という最低限のルールになるので、アプリに準じたルールに適時書き換える必要があります。
でも、まずは、これでドンドン開発を進めてみてください。
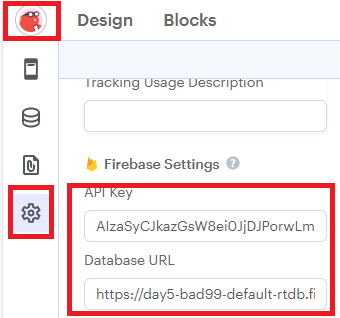
API KeyとDatabaseURLをThunkableのプロジェクトに紐付ける
FireBase側でAPI KeyとDatabaseURLが設定できたら、それをThunkableのプロジェクトに紐付けます。

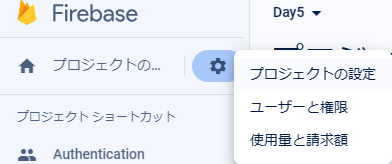
Thunkableの「Design」で左側に表示される一番したの歯車マークのSettingsをクリックすると色々な設定を入れる場所がでてくるので、そこをスクロールしてFireBaseと表示されているところの[API Key]と[DatabaseURL]をみつけてください。
ここにFireBase側で表示されている「API Key」と「DatabaseURL」をコピーします。
ここまでのまとめ
- ThunkableのCloud VariableはFireBaseというクラウドデータベースに保存される
- FireBaseとThunkableアプリ(Thunkableプロジェクト)はAPI KeyとDatabaseURLの2つの値で紐付ける
- API Keyは、FirebaseのサイトでFirebaseプロジェクトを作成すると表示される
- DatabaseUrlは、Firebaseコンソールで、FireBaseプロジェクトを指定してRealtime Databaseを作成すると表示される
- アプリからFireBaseにサインインするためにAuthenticationでアプリからのサインイン方法を指定する
ユーザ登録(サインアップ)を実現するブロック
アプリからFirebaseにサインインするためには、まずは、Firebaseに対して、そのアプリのユーザ登録(サインアップ)を行わなければなりません。
ユーザ登録は2つのステップがあります。
- メールアドレスとパスワードの登録
- 登録したメールアドレスに届く認証メールのURLをクリックして、メールアドレスの有効性確認(なりすまし防止)
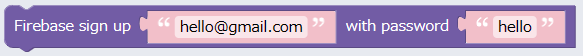
メールアドレスとパスワードを登録するためのブロック
Thunkableアプリで、Firebaseに【そのアプリの利用】ユーザ登録を行うためには「Firebase Sign Up」ブロックを使います。
「Firebase Sign Up」ブロックは、Blocksの左サイドメニューの[App Features]-[Sign In]グループの中にあります。

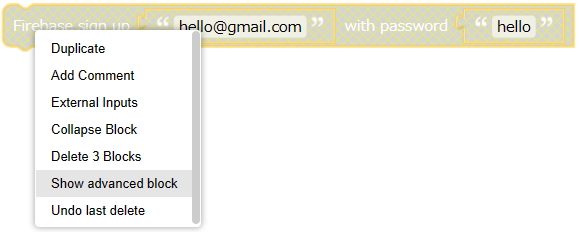
この「Firebase Sign U」ブロックですが、このまま使わずに、右クリックでメニューを表示して[Show Advanced Block]を選んで拡張表示ブロックにしてから使います。

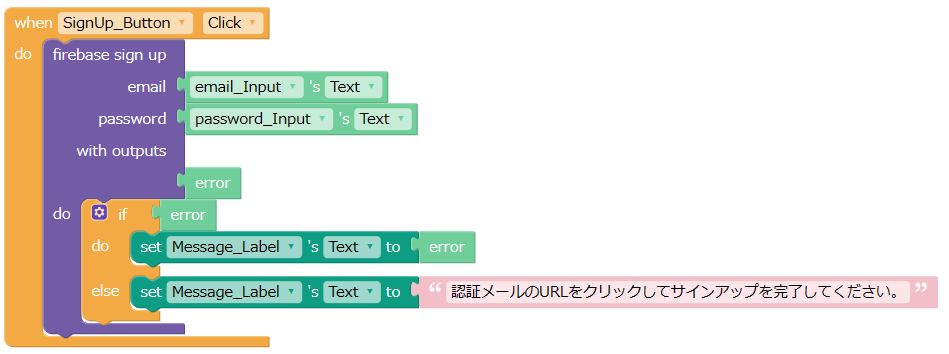
拡張表示ブロックにすることで、FirebaseへSign Upしたときの処理結果を処理できるようになります。

IfブロックでErrorだったらラベルにエラーメッセージを表示し、
Errorではければ(else)つまり正常ならば "認証メールのURLをクリックしてサインアップを完了してください。"と表示するような処理を行います。
よくあるエラーと防止策
よくあるエラーとしてはパスワードの長さが短い場合で、そのようなときは次のようなエラーとなります。
Firebase: Password should be at least 6 characters (auth/weak-password).
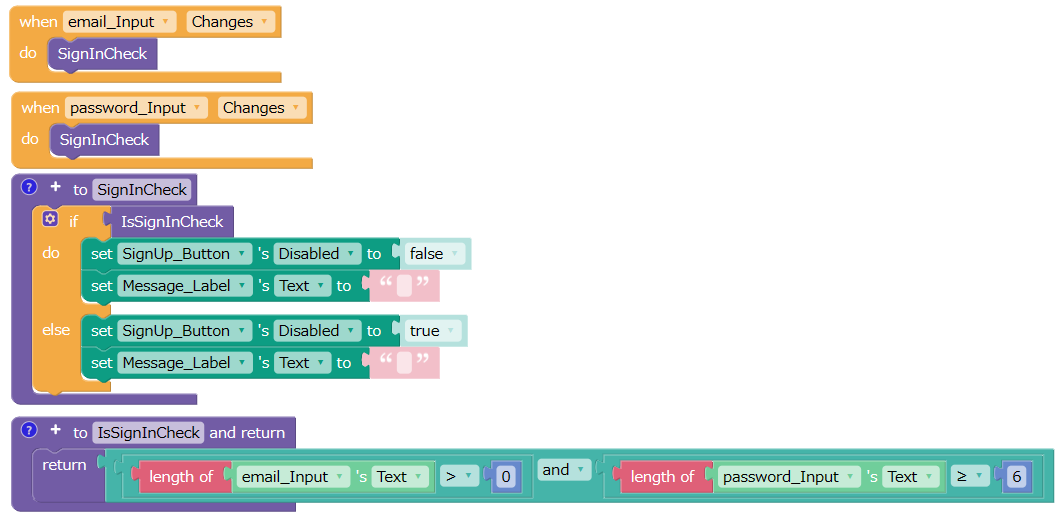
このようなエラーを防ぐためには、パスワード欄に6文字以上入力された時だけサインアップボタンが押せるようにするとよいでしょう。

このほかによくあるエラーとしては、すでに登録済のメールアドレスが指定されたときです。そのときには次のようなエラーメッセージとなります。
Firebase: The email address is already in use by another account.
ユーザー登録と認証について

正常にサインアップできたら、入力したメールアドレスとパスワードがFirebaseのAuthenticationに登録され、認証メールが送信されます。
認証メールをクリックするまでは、メールアドレスは「有効」になっていないため、Firebaseにはユーザ登録できていますが、アプリの登録ユーザーとしては認証されていないので、Cloud Variableに値の出し入れはできません。
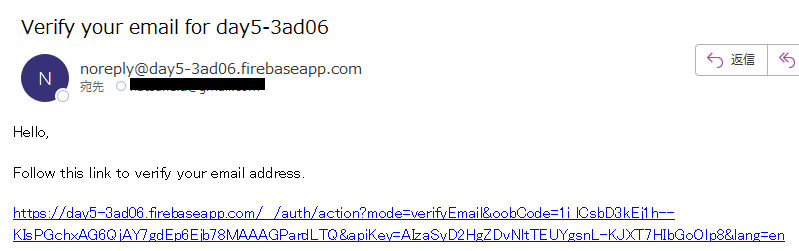
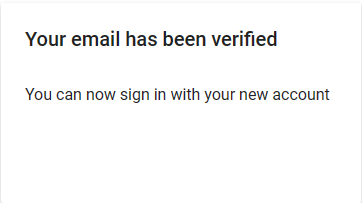
認証メール

認証メールが届いたらリンクをクリックします。正しく認証できれば、次のような表示がでます。

サインインを実現するブロック
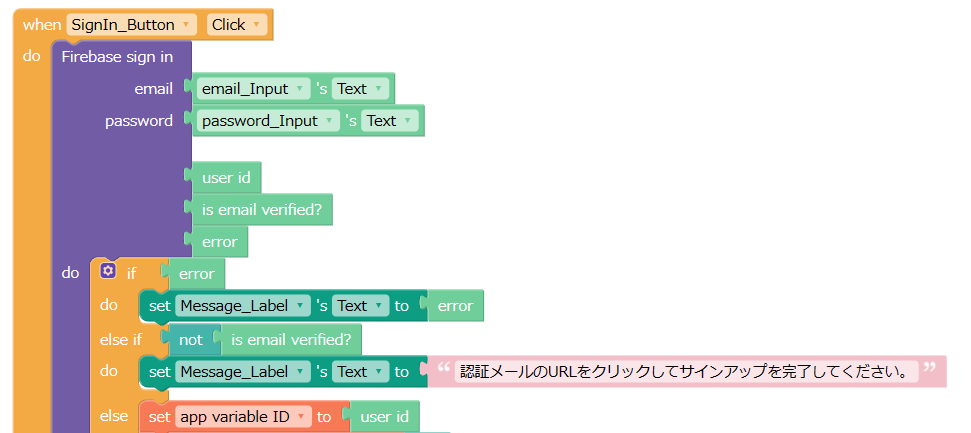
Thunkableアプリで、Firebaseに【そのアプリの利用】ユーザのサインインを行うためには「Firebase Sign In」ブロックを使います。
「Firebase Sign In」ブロックは、Blocksの左サイドメニューの[App Features]-[Sign In]グループの中にあります。

メールアドレスとパスワードでサインインを実行して
- もし(If)、errorだったら
- Message_Labelにエラーメッセージを表示
- そうではなく(else)もし(if)、認証済(is email verified>)じゃない(not)なら
- "認証メールのURLをクリックしてサインアップを完了してください。"と表示
- それ以外(else) 、つまりメール認証も済んでいるのなら
- App Variable IDにFirebaseで認証された「user id」値を代入し、App Variable IDがnullかどうかで認証できているかが一目で分かるようにしておく
という処理を実施します。
サインインできたあとの具体的な動きの例
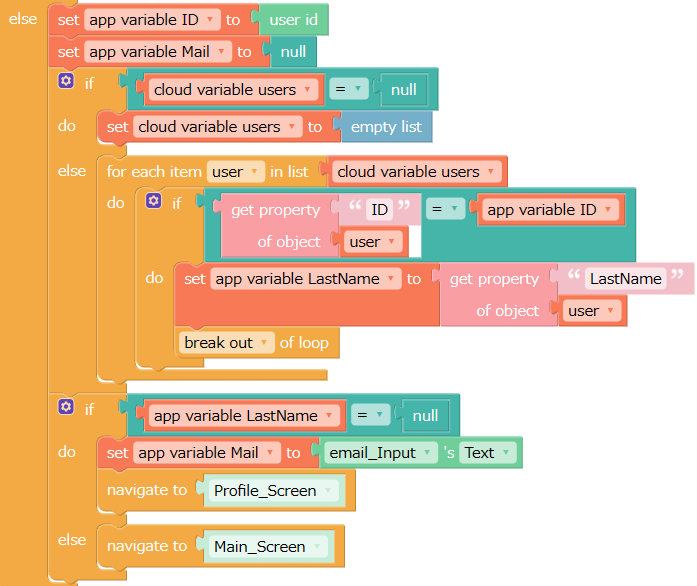
サインインできた後の動きはアプリごとに異なりますが、ここでは、名前などのプロファイルが登録されていれば「Main_Screen」、登録されていなければ「Profile_Screen」を表示する動きになるようにelseブロックの中を拡張してみましょう

App Varialble Mailの初期化
elseブロックの最初の命令は、プロファイルが登録されているかどうかの判定用のApp Variable LastNameの初期化です。
後々、nullだったらプロファイルなしという判断をしたいので、ここでnullを代入しています。
Cloud Variable Usersの初期化
elseブロックの次の命令は、もし(if)、Cloud Variable users自体がFirebase上に存在しない(=null)だったらというIfブロックです。
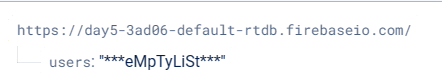
存在しない場合は、empty listを設定します。このブロックが実行されるとFireBaseのRealtime Database上に「users」というテーブルが作成されます。

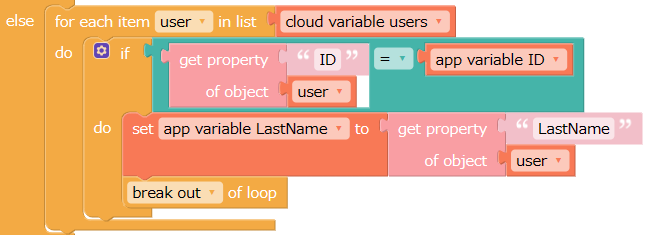
usersテーブルからのプロファイルの取り出し
Cloud Variable usersが存在しない以外(else)の場合、つまり、存在する場合は、「cloud variable users」から1行づつ取り出してサインインした人のプロファイルデータを探します。

1行づつ取り出すのは、[for each item]ブロックとなります。取り出した行は変数userに格納されます。この「user」ですがブロック初期値は「j」となっていますがわかりやすくするために名前を変更しています。
もし(if)、変数userには複数の要素が含まれているので、要素(property)「ID」が「App Variable ID」ならば、その行がサインインした人のプロファイルになるので「App Variable LastName」を設定しています。
あとはプロファイルが見つかったので[Break out of loop]ブロックで[for each item]ブロックのループから抜けます。
### プロファイルのあるなしで次の画面を判断する
[for each item]ブロックを抜けたときに、「App Variable LastName」は2つの状態が考えられます。
プロファイルが最後まで見つからなかった時の「null」と、見つかったときにLastNameが入っている状態です。
そこで、もし(if)、「App Variable LastName」が「null」だったならば、[Navigate]ブロックで「Profile_Screen」画面に移動します。
それ以外(else)ならば、[Navigate]ブロックで「Main_Screen」画面に移動します。
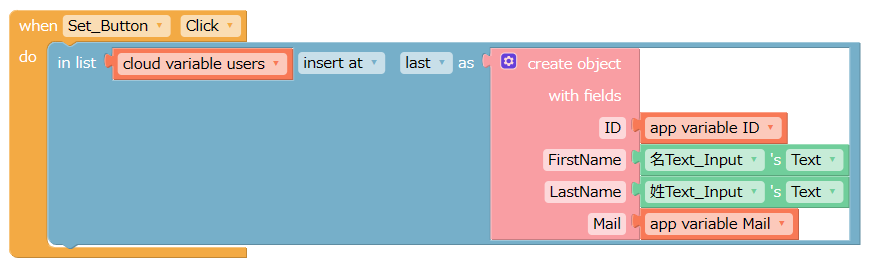
Profile_Screen画面でのBlocks
それでは最後にProfile_ScreenでFireBaseのusersテーブルに値を設定する部分を紹介しましょう。

- IDとMailはサインイン画面でApp Variableに設定されているので、あとはプロファイル画面で「姓」「名」を入力したオブジェクト(1行分の要素の入ったもの)を[Create Object]ブロックで作成
- オブジェクトを[in list]ブロックを使って、「Cloud Variable Users」テーブルの最後(last)に追加(insert at)します。
[Create Object]ブロックは、Blocksの左サイドメニューの[core]-[Objects]の中にあります。
[in list]ブロックは、Blocksの左サイドメニューの[core]-[Lists]の中にあります。
Cloud Vairableへの「代入」がFireBaseへの格納
FireBaseへのサインインが成功している状態でのCloud Variableへの代入はになります。

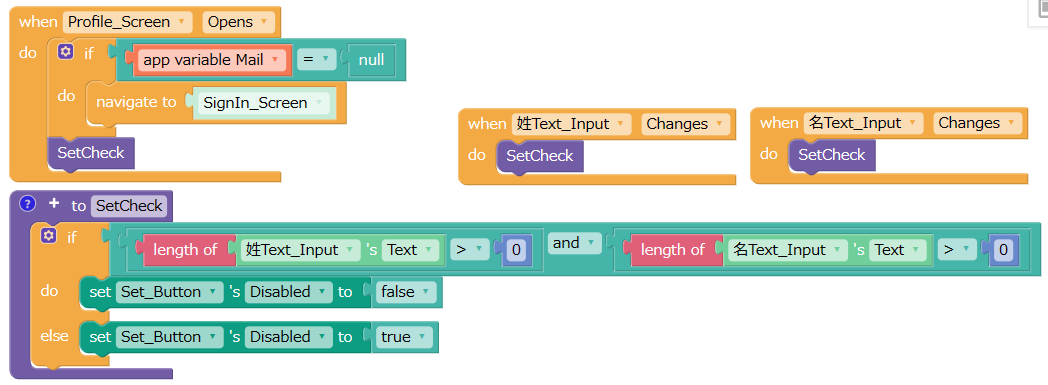
ちょっとした工夫
名前を入力せずにプロファイルを登録できないように次のように入力欄チェックをいれておくとよいでしょう。

最後に
ThunkableでSNSを作るときに必要になってくる知識の中で「変数」に着目してみました。
FireBaseの設定の仕方から、ThunkableでFireBaseがどのようにみえるのか、FireBase側とThunkable側を対比することで少しだけイメージしやすくなったのではないでしょうか。
次回は、なぜ、Cloud Variable usersの要素をどうきめたのか、また、自分の投稿と他の人の投稿はどう区別がつくようにできるのかなど「テーブル要素」に注目してご紹介します。