build 2017も残すところあと1日となりました。
1日目、2日目のキーノートとセッションに参加して感じたことは、AI - Cognitive、HoloLens、Xamarinということでしょう。
そしてすべてのセッションには英語字幕がついている(これ、音声認識なのか、どこかに会場音声を飛ばしてキー入力している人がいるのか不明。後者なのかな)点も見逃せませんでした。
今回の会場は道路を挟んで2つの建物で行われていました。キーノートや展示会場もあるWCC側のセッションでは手話通訳者の人がスピーカーの話す内容を手話にしていました。もちろん、キーノートでも。
AI - Cognitive
画像認識を使って危険予知や体調を推測するなど、Cognitive Serviceで提供されている機能を使うことで、人の気配りを機械にさせることができるようになるかもしれません。
疲れることも気分にも左右されない機械がいろいろなところに入ってきて、それによって生まれた余裕を使って臨機応変の部分で人が対応できるような未来が感じられるのが今年のbuildの特徴の1つでしょう。
そしてもう一つの未来がキーノートで紹介されたマイクロソフトリサーチの研究
パーキンソン病の症状の1つである手の震えを二軸のモーターで相殺する腕時計デバイスです。動画中にもあるような小型化できたのも、機械学習による成果と言えるでしょう。
HoloLens - Microsoft Mixed Reality
今までは文字通り箱入り娘のようだったHoloLensですが、今回のbuildの展示会場では、普通のブースにもHoloLensを展示している企業さんがいて、HTCやOculusのように気軽にかぶせて自分たちのアプリを体験させていました。
そして、Microsoft Mixed Realityに準拠したAcerのHMDの体験コーナーもありました。AcerのHMDですが、HoloLensのように単体動作ではなく、PCに接続して使う従来型のHMDです。ですからHoloLens向けに作成したアプリをローカルコンピュータで実行すればAcerのHMDに表示されるという寸法です。
Mixed Reality AcademyでもHoloLensとAcerの両方が試せました。同じアプリが両方で試せるのは素晴らしいですね。Acer HMDですが今までにない綺麗さでした。いわゆるフルダイブ型ですが装着感もいいし、これでVRコンテンツをプレイしたら楽しいかなと思いました。
Mixed Reality Academy #MSBuild pic.twitter.com/EusLWhZRgy
— はつね (@hatsune_) 2017年5月12日
Xamarin
そして今年もXamarin界隈は元気ですね。セッションもたくさんあるし。
Visual Studio for MacがGA(正式提供)されたり、Xamarin Live PlayerやXAML Standardなどのいままでかゆかったところに手が届くような発表もあり、今後もXamarin界隈は元気な感じですね。
■Xamarin Live Player
AndoridやiOSでの実行(画面表示?)をシミュレートしてくれるインタープリター環境です。VMのように重たくもないし、実機デプロイと違って、Visual Studio側での変更もリアルタイムに反映ができます。
もちろん、シミュレーターや実機のように厳密には動作が違う部分もあるかもしれませんし、(実はインタープリターなのでMacなくてもPCだけで)iOS画面が確認できるといっても、まだまだ基本的なXAMLページしか対応できていないし、実機デプロイやストアへの登録はMacが必須なのは変わりませんが、この方向が示されただけでも、また、初学者の人が入門記事を試すのにも最適化なんじゃないかな。
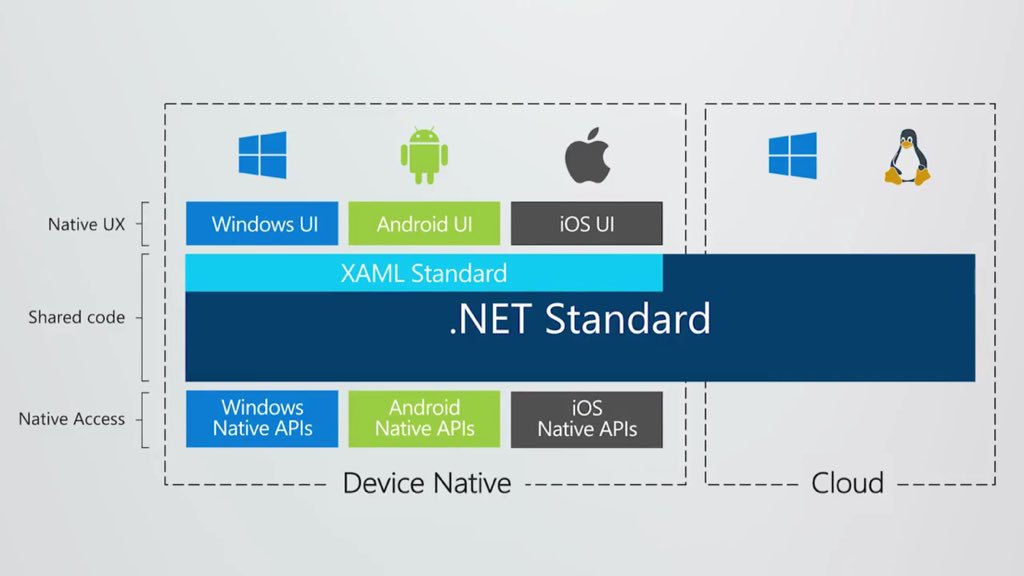
■XAML Standard
現状、Microsoft XAMLとXamarin XAMLは同じように書けそうで、コントロール名が違っていたり、プロパティが違っていたりします。そこで、XAML Standardという考え方を入れて共通化していきましょうというものです。

私としては、コントロール名やプロパティ名を共通化するときに、全部、Microsoft XAMLによせるのではなくて、例えば、VisibleプロパティなんかはIsVisibleプロパティのようにXamarin XAMLにしてもらった方がConverter書かなくていいのになーと思ったりするので考慮してほしいなぁーと思ったりもしています。
それ以上に期待するのが、各プラットフォームごとに動きの差異が最小になるようにしてほしいという点です。それができるならば、コントロール名やプロパティ名が違うくらい外側の話ですから使う側でいくらでも補完できます。
若干、今回のXAML Standardの発表を否定的にとらえているようなコメントもTwitter上で見かけますが、build現地の空気感や使う側の開発者にしてみれば、XamarinがMSに買収されたときから【長い間】「こうなるはずだよね?」と思っていたことが【やっと公式に表明】されたという点が大きいわけで、個人的にはそれこそ去年のbuildで表明されてもよかったくらいだと思うので、それは素直に評価して喜んでいいじゃないかって思うところです。













