以前は「Client-Side Blazor」と呼ばれていた技術が「Blazor WebAssembly」と呼び方が変わっていました。
https://docs.microsoft.com/ja-jp/aspnet/core/blazor/hosting-models?view=aspnetcore-6.0#blazor-webassembly
Blazor WebAssemblyを使えば、WebサーバーなしでWebブラウザ上でBlazorアプリを動作することができます。

そしてなんといっても「C#」で作成できる点です。
Blazorとは
ここで「Blazor」という言葉を初めて聞いた人向けに、ちょっとだけBlazorとはなに?というお話をしたいと思います。
Blazorは、.NET環境で使用することができるWebブラウザ上で実行可能なアプリを開発するためのフレームワークです。
Blazorで利用する主な言語は「C#」となります。
Blazor Server(ASP.NET Core Blazor)を採用すれば、サーバーサイドも(従来はJavaScriptで記述していたような)クライアントサイドもC#で記述することができます。
2つのBlazor WebAssembly
Blazor WebAssemblyには、次の2つの種類があります。
- 単体で動作する「Standalone Blazor WebAssembly」
- バックエンドのASP.NET Coreと協調して動作する「Hosted Blazor WebAssembly」
Hosted Blazor WebAssemblyの方がBlazor Serverで動作しているBlazorアプリと同じことができるフル機能を有しています。
フル機能なので想像はしやすいと思いますが、どうせだったらバックエンドとかを用意しなくてもいい完全スタンドアロンなStandalone Blazor WebAssemblyについて、もう少し見ていきたいと思います。
なぜ、こっちを中心にかといえば、最終的な目的は、Blazor WebAssemblyでChrome拡張を作ってみたいというゴールがあるからです。そのときに、ASP.NET Coreなどのクラウド環境を別途用意しなくても動作する形にしてみたいからですね。
Visual Studioで新規プロジェクトを作成する
Visual Studio 2022を起動して[新しいプロジェクトの作成]画面で「Blazor WebAssemblyアプリ」のテンプレートを選択します。

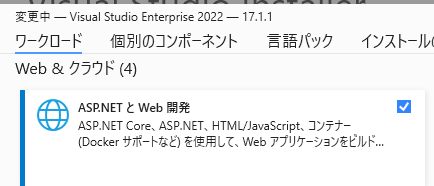
なお、このテンプレートは、Visual Studioのインストール時に「ASP.NETとWeb開発」のワークロードのインストールを行っていないと表示されません。
クライアントアプリしか作らないわーと(比較的大きい)「ASP.NETとWeb開発」のワークロードを行っていなかったときは、良い機会なのでサクッといれてしまいましょう。

プロジェクト名を指定する

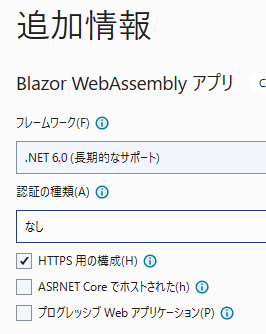
追加情報を指定する
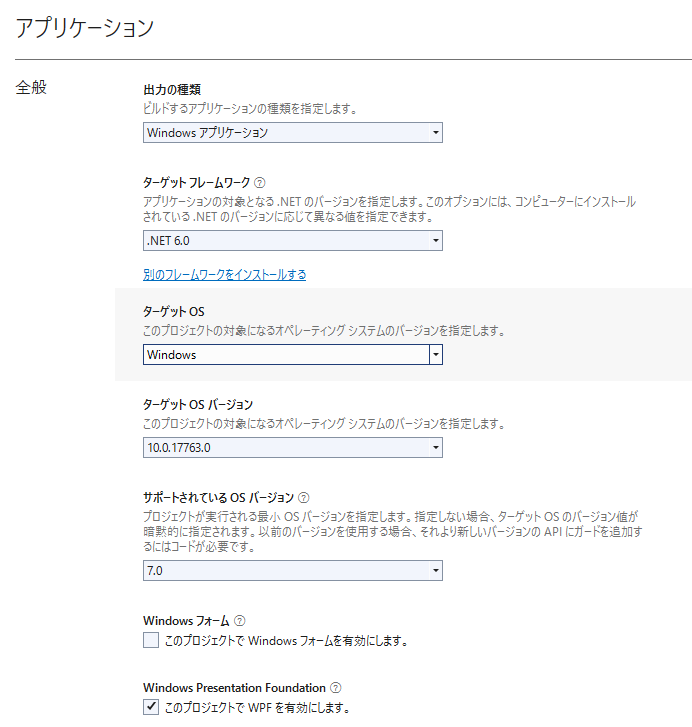
追加情報では次のように指定しました。

[ASP.NET Coreでホストされた]チェックボックスにチェックすると「Hosted Blazor WebAssembly」になるので、今回のStandaloneではかならずチェックを外したままにしておきます。
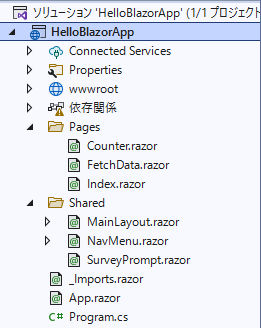
新規プロジェクトの初期状態を確認する
初期状態では次のようなソリューション構成になっています。

初期状態でデバッグ実行してみる
まずはこのままF5でデバッグ実行してみましょう。
証明書を信頼する/しない
するとhttpsを使うとしてプロジェクトをつくったので証明書を信頼するかのダイアログが表示されます。

「はい」でも「いいえ」でもどちらでもよいのでクリックして先に進みます。今回は「いいえ」で進んでみましょう。
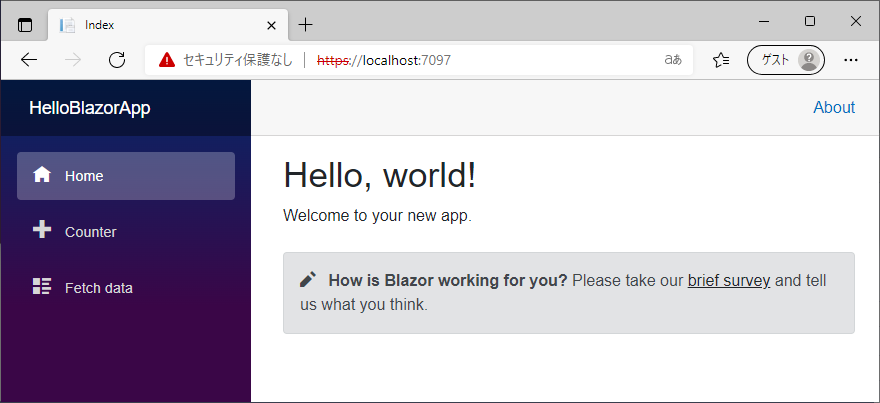
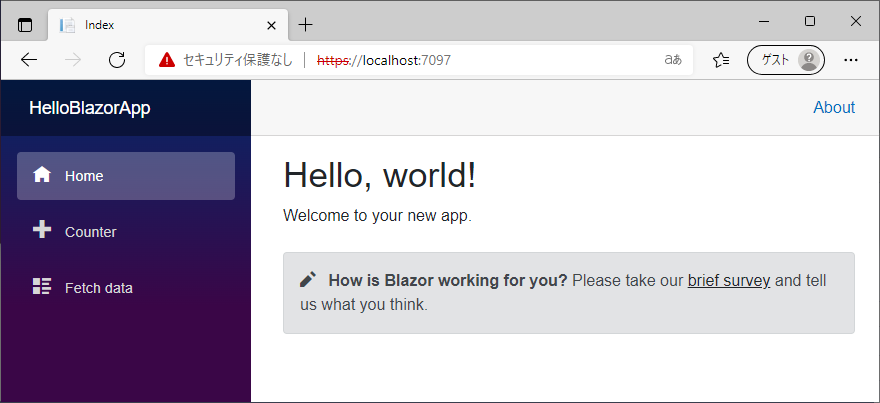
初期表示を確認する
Visual Studioの良いところは、テンプレートから作成した新規プロジェクトをそのまま起動しても、ある程度形になったアプリとして動いてくれるところですね。1行も書いてなくても下記のようなStandalone Blazor WebAssemblyアプリが動きます。

テンプレートから作成したアプリの構成を確認する
Blazor WebAssemblyアプリの画面は、プロジェクトの中のPagesフォルダに入っています。
テンプレートから作成した場合は「index.razor」「Counter.razor」「FetchData.razor」の3つの画面が作成されます。
この他に画面共通部品としてSharedフォルダに「MainLayout.razor」「NavMenu.razor」「SurveyPrompt.razor」があります。
index.razor
ホーム画面であるindex.razorの内容は非常にシンプルです。

この定義にSharedフォルダの共通部品を組み合わせると下記のような表示になります。

Counter.razor
画面上のボタンをクリックすると数値がカウントアップしていく画面です。

こちらも定義はシンプルです。

ここで注目してほしいのは、@codeで囲まれた部分(画面ハードコピーでは判定している部分)です。
すごくC#っぽいコードですねというか、いわゆるcsファイルに書くようなC#のコードそのものです。
その直前の@onclickでC#のIncrementCountを呼び出しているのがUI部分からのイベント呼び出し部分ですね。
この表示にhtmlはどうなっているかといえば、これまたシンプル

ロジックコードなどはhtmlなどからは隠ぺいされていて、ブラウザでコードが見られるし書き換えられて実行されるというような心配もありません。
これこそがBlazorですね!
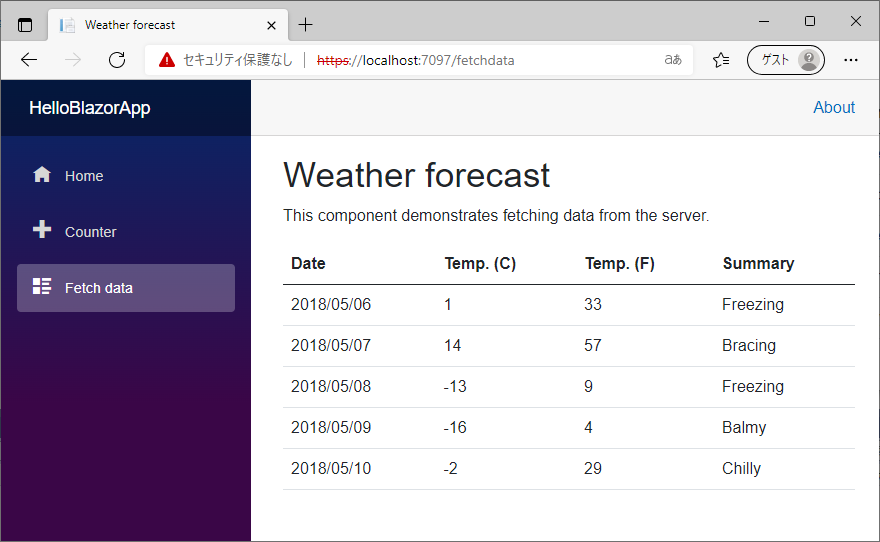
FetchData.razor
3つめの画面は他の2つに比べるとちょっと複雑です。まずは実行結果を見てみましょう。

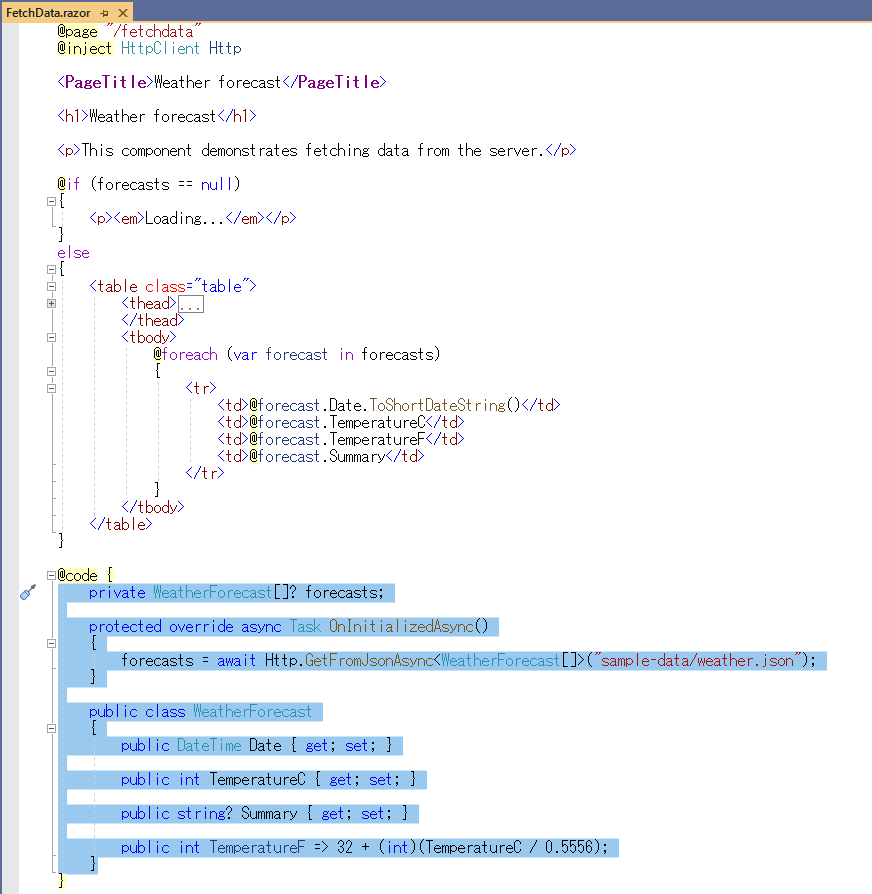
このように一覧表が表示されますが、表の中の値は直接FetchData.razorには書かれていません。

OnInitializedAsncメソッドは自動的に呼び出されてforecasts変数に表示データを格納しています。
html部分では、forecasts変数がnull以外になったら、else節にあるテーブル表示に移行します。
forecasts変数の状態をポーリングするとかも書かなくていいのがすごいですね。
そして、tbodyのところではC#なforeach構文を使ってデータを1行づつ表示しています。
まとめ
- Blazor WebAssemblyはC#でクライアントサイドが書ける優れもの
- WebAPIの呼び出しなどもできそう
- 画面定義はRazor構文でわかりやすい