本記事は、Visual Studio Installerプロジェクトで作成したmsiファイルで、既存のファイルのファイルバージョンが新しくても上書きインストールする方法について記述しています。
This article is about the msi created by the Visual Studio Installer project How to overwrite an existing file with a newer file version in a file This section describes the
[EN]日本語原文は下にあるのでスクロールしてね
When you use Visual Studio Installer to create an msi file, you can usually upgrade the version of the installer project by upgrading the file version of the EXE itself, which allows you to install updates to existing applications.
However, if the version of a dll that has already been installed is new and you want to put it back, the installer does not overwrite the dlls in question, resulting in a version mismatch and a missing dll error.
This can be caused by the installer's overwriting strategy, which can result in a "file doesn't exist or an older version of Reinstall only if the file exists. This is because the file does not exist.
So let's try to solve the child problem by rewriting the msi file that was built and created using orca.
Where is orca?
In the x86 execution folder of the latest SDK, there is an "Orca-x86_en-us.msi" file. Once installed, it is ready to run.
Rewriting msi files with orca
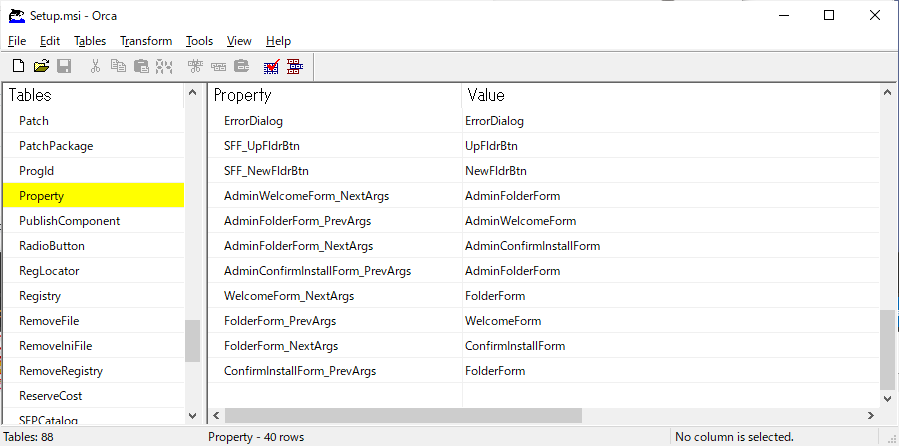
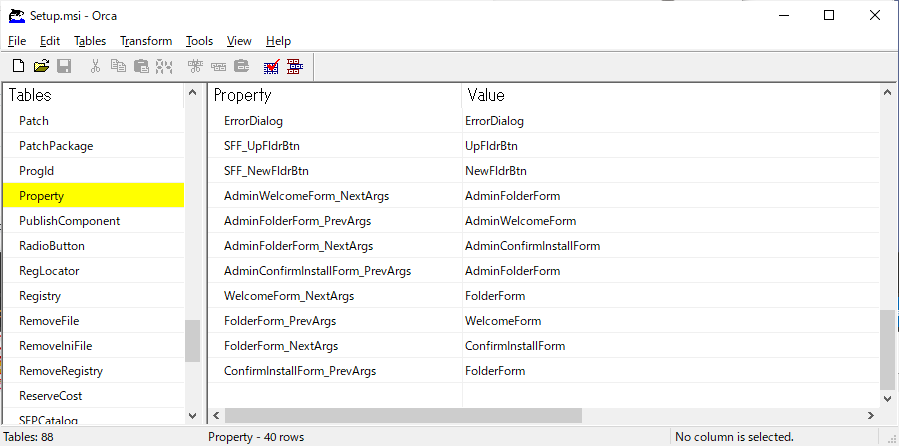
 After starting orca, select the Property.
After starting orca, select the Property.
The REINSTALLMODE property is not set by default, so add it with ADD ROW.
The default value is "omus", where "o" means "the file doesn't exist or the version is old". Perform reinstallation only if the file exists. Therefore, "d" = "The file does not exist or a different version of the file Perform a re-installation if a "dmus" is present. Set dmus as "dmus", save and close it.
Double-clicking the msi file without closing it will result in an error, so be sure to close it.
Confirmation of operation
- New Installation
→ success - Installing an update to an older version (some DLL file versions are newer)
→ Success (the new DLL file was also overwritten by the one in the msi file) - Double-click on the same msi file after installation
→You can choose to repair or delete. - Deleting some dll files after installation and launching the application
→Installer repaired it and it's OK to start
That doesn't seem to be a problem.
[JP]
Visual Studio Installerを使ってmsiファイルを作成したときに、通常は、EXE自体のファイルバージョンをあげて、インストーラープロジェクトのVersionをあげることで、既存アプリの更新インストールが可能になります。
しかし、既存インストール済の一部のdllのバージョンが新しくなっていてそれを戻したいときなどは、該当のdllが上書きされず、結果、バージョンが一致せずにdllがないようなエラーが出てしまうときがあります。
これは、インストーラーの上書き戦略が「ファイルが存在しない、またはバージョンの古いファイルが存在する場合のみ再インストールを実行します。」となっているからです。
そこで、ビルドして出来上がったmsiファイルをorcaを使って書き換えることで、子の問題を解決してみましょう。
orcaはどこにいる?
最新のSDKのx86実行フォルダに「Orca-x86_en-us.msi」があるので、インストールすると実行できます。
orcaでmsiファイルを書き換える

orcaを起動したらPropertyを選択します。
REINSTALLMODEプロパティはデフォルトでは設定されていないのでADD ROWで追加します。
デフォルト値はomusで、ここの「o」が「ファイルが存在しない、またはバージョンの古いファイルが存在する場合のみ再インストールを実行します。」の意味になりますので、「d」=「ファイルが存在しない、またはバージョンの異なるファイルが存在する場合再インストールを実行します。」としてdmusを設定し、保存してクローズします。
クローズせずにmsiファイルをダブルクリックするとエラーになりますので必ずクローズしましょう。
動作確認
■新規インストール
→成功
■古いバージョン(一部のDLLファイルバージョンは新しい)への更新インストール
→成功(新しいDLLファイルもmsiファイル内のものに上書きされていた)
■インストール後に同じmsiファイルをダブルクリック
→修復と削除が選べる
■インストール後に一部のdllファイルを削除してアプリ起動
→インストーラーが修復してくれて起動OK
問題なさそうですね。





