準備
開発環境
- Unity 2021.3.15f1 <---今回から2021.3.14f1から変更
- Visual Studio 2022 (Community 2019なども可)
- NRSDK 1.10.5 <---今回から1.9.5から変更
環境整備:詳細は前回参照
- NRSDKのインポート
- NRSDKのTipsのFix
- GraphicsAPI is not OpenGLES3の対応
1.10.0でもOpenGLES3のFixについてはTipsからFixできませんでした。
そこで1.9.5同様に、[Build Settings]の中の[Player Settings]の[Android]-[Other Settings]の項目への設定なので、[Auto Graphics API」チェックを外して、「ES3.1」「ES3.1+AEP」「ES3.2」のチェック
新規プロジェクト作成
新規作成
Unity Hubを起動して[プロジェクト]→[新規作成]をクリックして、プロジェクトの新規作成を行います。
テンプレートの指定
テンプレートとして[3D]を選択して、プロジェクト名を指定したら[作成]をクリックします。
プラットフォームの変更
Unityを起動してUnityの新規プロジェクトが作成されたら、[File]-[Build Settings]メニューから設定画面を開きます。
プラットフォームを「Android」に変更して[Switch Platform]をクリックします。
C#エディタの設定
[Edit]-[Perferences]メニューから[External Tools]の[External Script Editor]で使用するVisual Studioを選択します。
VSCodeなども選べますが、今回は愛用している「Microsoft Visual Studio 2022」を選択しました。
ARCoreの導入
ARFoundationパッケージの導入
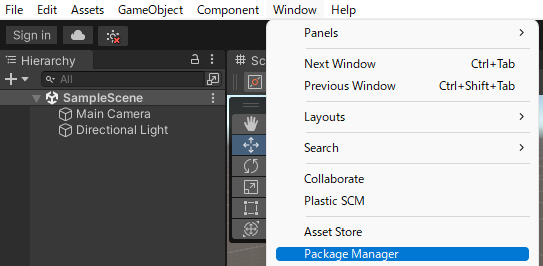
Unityの[Window]-[Pakage Manager]メニューで[パッケージマネージャー]ウィンドウを開きます。

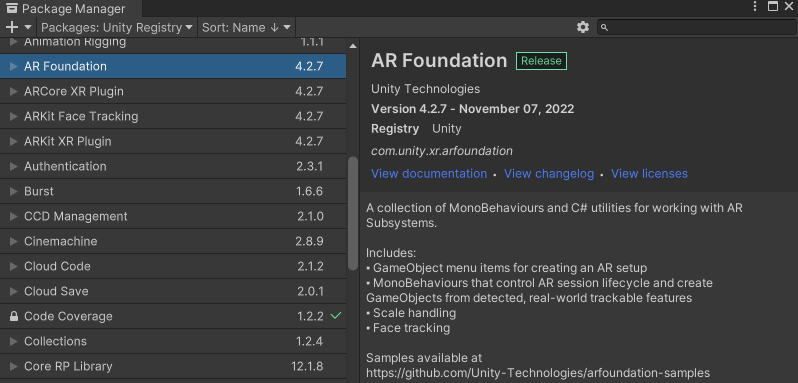
[パッケージマネージャー]ウィンドウで「Packages]の場所を「Unity Registry」に切り替えます。

そして、「AR Foundation」と「ARCore XR Plugin」を指定して、ウィンドウ右下の[Install]ボタンでインストールします。
Main Cameraの削除
「MainCamera」は不要なので「Hierarchy」から削除します。
オブジェクト追加
「Hierarchy」を右クリックして、[XR]-[AR Session]メニューをクリックしてAR Sessionを追加します。
同様に[XR]-[AR Session Origin]メニューをクリックしてAR Session Originを追加します。
平面検知の追加
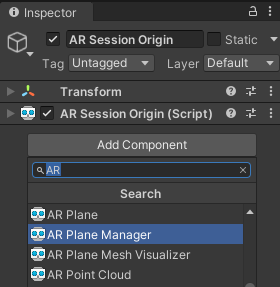
ARFundationで現実空間の平面を検知するには「AR Session Origin」に「ARPlane Maneger」を追加するだけで自動的に平面検知が行えます。
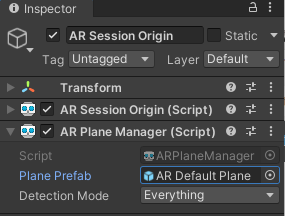
「Hierarchy」で「AR Session Origin」を選択し、「Inspector」で「ARPlane Maneger」を追加します。

検知した平面に平面を表示する
「ARPlane Maneger」が検知した平面は、そのままでは人が見える形で何か表示がされるわけではありません。
そこで、検知した平面に平面を表示するように設定します。
どのような表示かは、「ARPlane Maneger」の「Plane Prefab」に指定した内容できまります。
表示用プレハブフォルダの設置
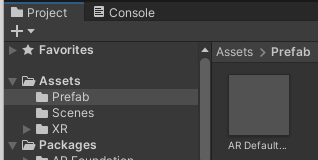
「Project」に「Prefab」フォルダを作成します。

表示オブジェクトの用意
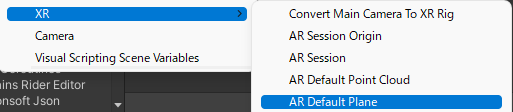
「Hierarchy」を右クリックして、[XR]-[AR Default plane]メニューであらかじめ用意されている平面オブジェクトを追加します。

表示オブジェクトをプレハブ化
「Hierarchy」に追加された「AR Default plane」を「Project」-「Prefab」フォルダにドラッグ&ドロップしてプレハブ化します。

「Hierarchy」上の「AR Default plane」は不要なので削除しておきます。
AR Session Originに表示用プレハブを指定

Player Settingsの設定
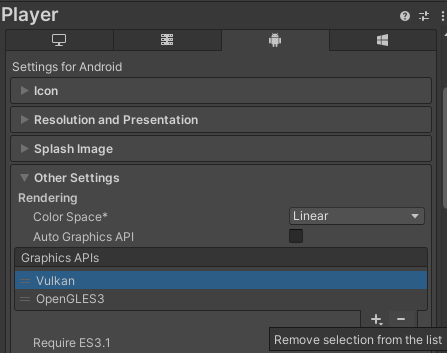
[Fille]-[Build Settings]-[Player Settings]で設定ウィンドウを開いたら、Androidの[Other Settings]の中にある設定を変更します。
Graphics APIs から Vulkan を削除
[Graphics APIs」から「Vulkan」を削除します。

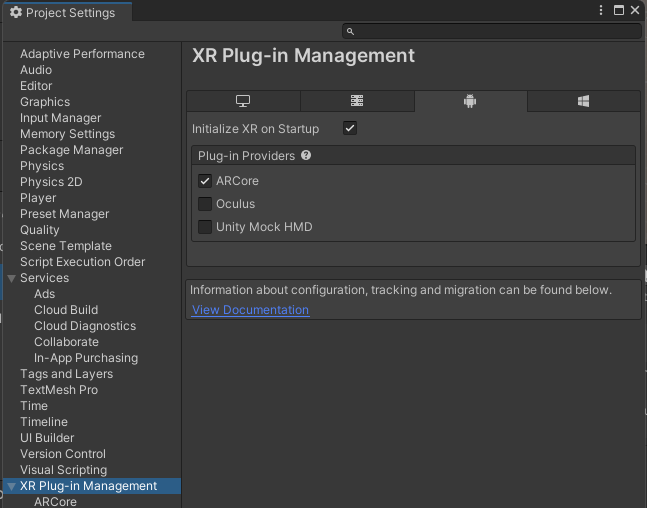
XR Plug-in Managementの設定
[Edit]-[Project Settings]で設定ウィンドウを開いたら、[XR Plug-in Management]で[ARCore]にチェックを入れてARCoreの初期化するように指定します。

ARFoundationとNRSDKを接続する
ARFoundationで検出したスマホ側の6DoF検知した結果をNreal Airの移動(足りない3DoF分)に反映することで、Nreal Airを疑似的に6DoFにすることができます。
この辺りは、ホロラボのたるこすさんがすでに実現していて、今回は、その方法を教えてもらって実装しました。
Nreal Air は 3DoF なのですが、Android 端末の位置を AR Core で取得して Unity 内のカメラに反映させることで 6DoF アプリが作れました#nrealair pic.twitter.com/pYLeIwHSVr
— たるこす / Yusuke Furuta (@tarukosu) 2022年5月20日
今回、たるこすさんのご厚意でブログでの記載OKいただきましたので、その方法について少し解説します。
オブジェクト配置

NRCameraRigParentの配置
[Hierarchy]で「AR Session Origin」を右クリックして[Create Empty]メニューで空のゲームオブジェクトを配置し、「NRCameraRigParent」という名前を付けます。
NRCameraRigの配置
[Assets]-[NRSDK]-[Prefabs]にある「NRCameraRig」を[Hierarchy]の「AR Session Origin」にドラッグアンドドロップします。
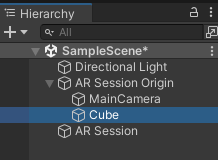
Cubeの配置
[Hierarchy]を右クリックして、[3D Object]-[Cube]メニューでCubeをARFoundationの管理下で配置します。

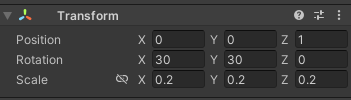
Positionは(0, 0, 1)、Rotationは(30, 30, 0)、Scaleは(0,2, 0.2, 0.2)として、1m先に少し回転した立方体を配置します。

実機実行
実機接続
Android実機側の準備ができたらUSBにて接続します。
準備がうまくできていると、ここで「USBデバッグを開始する」のようなダイアログが表示されるので、かならず「OK」をクリックします。
Unity側設定
[Run Device]には接続した実機を選択します。
[Development Build]と[Script Debugging]にもチェックをいれておきます。
実機実行
[Build And Run]をクリックして、ビルドと実機転送、そして実行を行います。
youtube.com