Nreal Airは、適合するAndroid端末に繋いで使用するARグラスです。
Amazon.co.jp: Nreal Air /ARグラス/スマートグラス/どこにでも持ち歩ける最大201インチ大画面/TUV認証取得(目に優しい)/ステレオサウンドのデュアルスピーカー/ノイズキャンセリングマイク/3DoF対応/EIS電子式アンチシェイク/専用アプリNebula対応/Type-C (DP ALT MODE)接続 : 家電&カメラ
最近、iPhoneやPCにも接続できるアダプターも販売が開始されました。
Amazon.co.jp: Nreal Adapter/NR-7100AGL / ARグラス/スマートグラス Nreal Air 専用/有線でデータ転送・変換 動画サービスやゲームの視聴をサポート/HDMI接続/iOS対応-Lightning端子はApple社純正Adapter別売 必要 : 家電&カメラ
iPhoneやPCでできるのはミラーリング表示と呼ばれるもので、画面表示そのままがNreal Airに表示されます。
このとき黒は透過されるので背景黒のアプリだと必要な情報が空中に浮かんでいるように見えます。
もちろんAndroid端末でもミラーリング表示は可能です。
この表示方式であれば、Nreal Air用にアプリを作成しなくて、既存のスマホアプリで色味を調整するだけでAR表示なアプリ動作が可能になります。
しかし!!
Nreal Airの実力を100%活用したアプリにするには、Nreal Air用SDK(NRSDK)を組み込んだ専用アプリとして仕立て上げたほうがいいでしょう。
準備
Unityの準備
NRSDKはUnityやunrealから使用するので、まずは、Unityの環境を整えます。
Unity Hub
UnityのダウンロードサイトからUnity Hubをダウンロードします。
unity3d.com
ダウンロードしたUnityHub.exeを起動して、Unity Hubをインストールします。
Unityのインストール
Unity Hubを起動すると、まだUnity自体はインストールしていないので、Unityがないと表示されます。

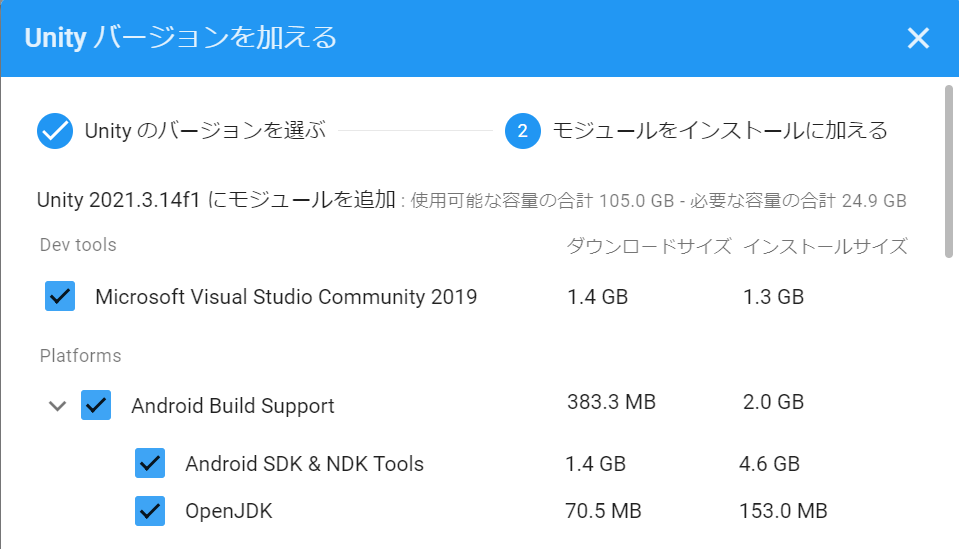
そこでインストールボタンをクリックしてUnityのバージョンとして、2022/11/19現在の最新LTSである「Unity 2021.3.14f1」をインストールします。

必要なモジュールとしては「Android Build Support」となります。

もし、Visual Studioをインストールしていないのであれば、同時にインストールしましょう。すでにインストール済の場合は「Microsoft Visual Studio Community 2019」のチェックは不要です。
NRSDKの準備
入手
2022/11/19現在のNRSDKの最新は、Unity SDK 1.9.5「NRSDKForUnity_Release_1.9.5.unitypackage」となります。
developer.nreal.ai
はじめてのNreal Airアプリ開発
共通の準備
Nreal Airアプリ開発開始時に必要な手順をまず実施します。
新規作成
Unity Hubを起動して[プロジェクト]→[新規作成]をクリックします。

テンプレートの指定
テンプレートとして「3D」を選択して、プロジェクト名「NrealAirHelloWorld」として[作成]をクリックします。

プラットフォームの変更
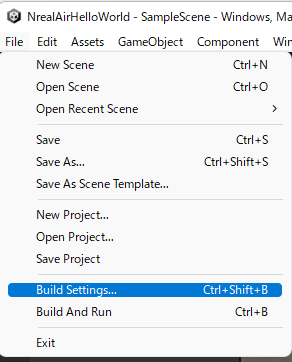
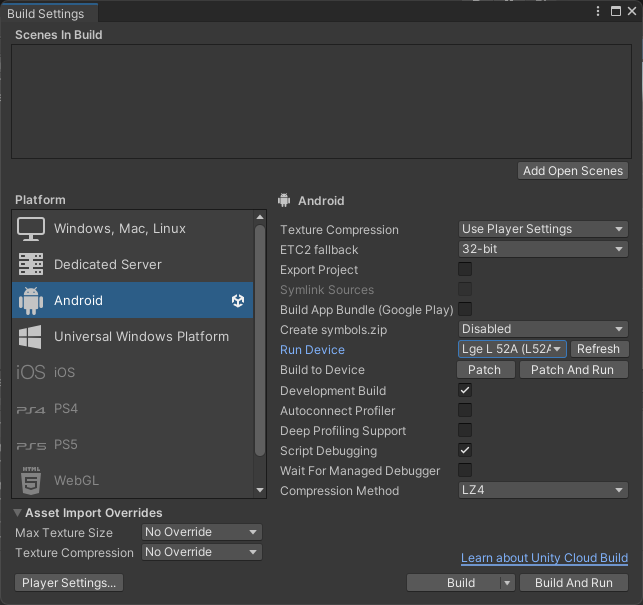
Unityを起動してUnityの新規プロジェクトが作成されたら、[File]-[Build Settings]メニューから設定画面を開きます。

プラットフォームを「Android」に変更して[Switch Platform]をクリックします。

NRSDKのインポート
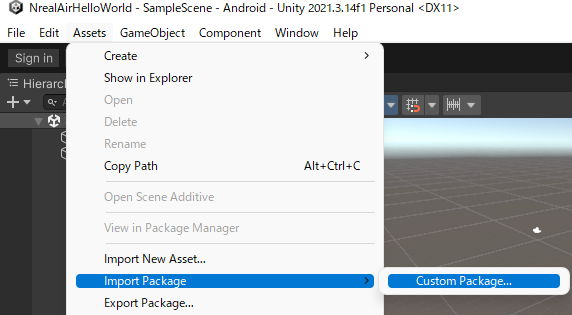
[Assets]-[Import Package]-[Custom Package]メニューからダウンロードした「NRSDKForUnity_Release_1.9.5.unitypackage」をインポートします。

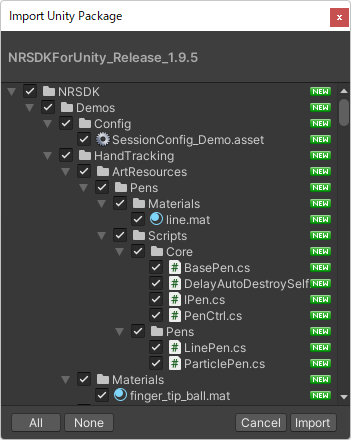
インポートするものを選択するダイアログが表示されるので、[All]をクリックしてすべてを選択してから[Import]でプロジェクトにNRSDKを追加します。

インポートに成功していれば、[Project]領域の[Assets]に「NRSDK」が追加されます。

NRSDK実行環境を整える (TipsをFix)
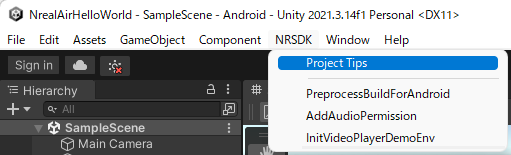
[NRSDK]-[Project Tips]メニューをクリックして、NRSDKを使ったAndroidアプリ作成用の設定を実施します。

表示されたTipsはすべてFixします。

NRSDK実行環境を整える (手動設定)
ただし、今回のバージョン構成だとどうしても1つだけTipsがFixできません。
それが「OpneGLES3」を有効にするTipsです。
このTipsは、[Build Settings]の中の[Player Settings]の[Android]-[Other Settings]の項目への設定なので、[Auto Graphics API」チェックを外して、「ES3.1」「ES3.1+AEP」「ES3.2」のチェックを付けると、「OpneGLES3」のTipsもリストから消えます。

これをやっておかないと実機でオブジェクトが表示されないので確実にやっておきましょう。
プレハブ追加
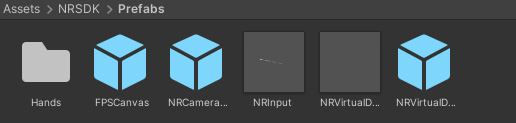
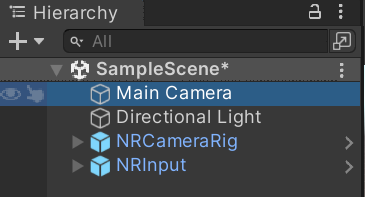
[Project]からAssets > NRSDK > Prefabsを開きます。

「NRCameraRig」と「NRInput」を「Hierarchy」にドラッグ&ドロップします。

「MainCamera」は不要なので削除します。
Cubeを表示する
共通設定が完了したら、ARグラスアプリのHello Worldともいえる空中に浮かんだCubeを表示するアプリを作ります。
Cubeを追加
「Hierarchy」を右クリックして、[3D Object]-[Cube]メニューをクリックしてCubeを追加します。

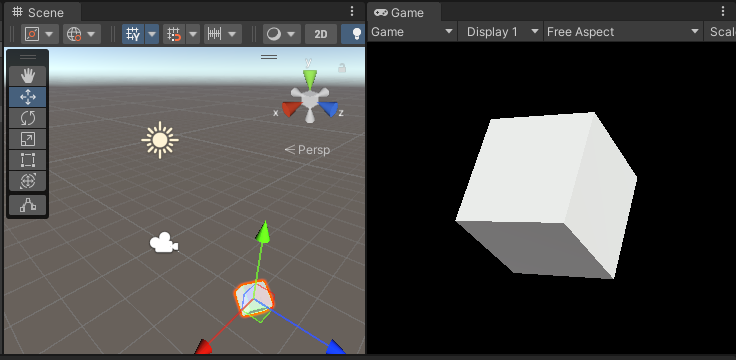
Cubeの位置と大きさを調整
初期位置ではカメラと重なってしまうので、「Hierarchy」で「Cube」を選択して、その「Inspector」でPositionを(0, 0, 3)=3m先の位置、Rotationを(30, 30, 0)、Scaleを(0.5, 0.5, 0.5)にして配置します。

これでNreal Airを付けた時に目の前の空中に立方体が浮かぶことになります。
実機デバッグ
実機接続
Android実機側の準備ができたらUSBにて接続します。
準備がうまくできていると、ここで「USBデバッグを開始する」のようなダイアログが表示されるので、かならず「OK」をクリックします。
Unity側設定
[Run Device]には接続した実機を選択します。
[Development Build]と[Script Debugging]にもチェックをいれておきます。

実機実行
[Build And Run]をクリックして、ビルドと実機転送、そして実行を行います。
ただし、転送まで成功してもそのままデバッグ実行にはならず、Android端末には「Nebulaを利用するには、Nrealグラスと接続してください」と表示されます。
Nreal Airを付けての実行
そこで、PCと接続されているUSBケーブルを外してNreal Airに繋ぎ変えて実行するとUnityの[Game]で表示されていた表示とそっくりな表示が空中に浮かびあがります。

次回はポインタ操作など操作にチャレンジする予定です。
hatsune.hatenablog.jp