この記事は「OBS Studio v26.0.0で仮想カメラが追加されました。 - はつねの日記」の英語翻訳となります。
This article is an English translation of "https://hatsune.hatenablog.jp/archive/2020/10/04".
OBS Studio is an open source software for open source live streaming and recording.
obsproject.com
Until now, a plugin like OSB Virtual-Cam was required to input the output screen created in OBS Studio (called the broadcast screen in OBS Studio) as a self-camera image of a remote conference system such as Teams. The plug-in adds a camera device named "OBS Camera" and allows you to specify it to be used as a self-camera image.
Although it is a very convenient function, there was a drawback that it was difficult to understand the operation and the state of operation, such as starting from the "Tools" menu because it is a plug-in.
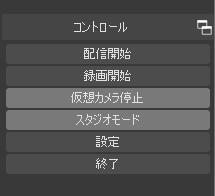
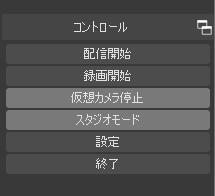
However, in the V26.0.0 update, the function was implemented in OBS Studio, and you can now easily turn the virtual camera output on and off from the control menu.

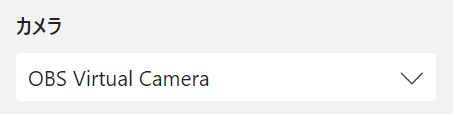
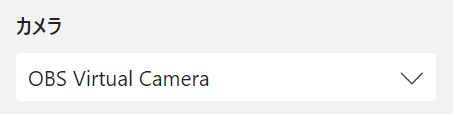
When you install OBS Studio V26.0.0, for example, the option "OBS Virtual Camera" will be added to the "Camera" in the "Show Device Settings" menu in Teams.

Once this is added, simply click the "Start Virtual Camera" button on the OBS Studio side to output the OBS Studio broadcast screen as a camera image.
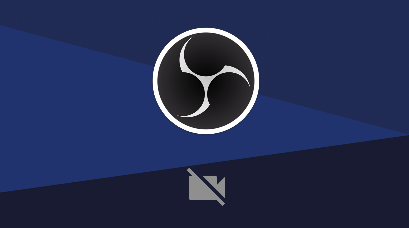
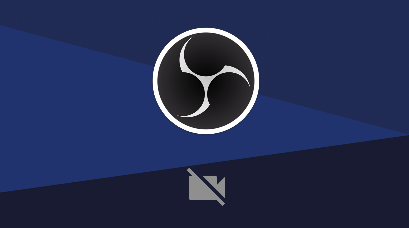
What's more, even when the virtual camera is not running, the OBS Studio mark is output together with the mark indicating that the camera is not broadcasting, so you can check that the video is coming even before the virtual camera is started in OBS Studio, so you can use it with great confidence.

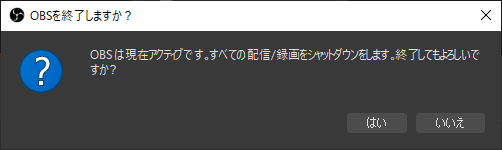
And importantly, when you exit OBS Studio, it stops the virtual camera before you exit.

In the plugin, I've had problems with Teams getting stuck if I don't stop OBS Studio after the virtual camera has been terminated.
In OBS Studio (I don't know about the Mac version, but at least on Windows), OBS Studio doesn't detect the insertion and removal of external devices such as a USB camera (for example, the ATEM Mini with HDMI capture), so I often have to restart OBS Studio to update the device status when inserting and removing external devices.
This seems to get rid of things like rebooting without stopping the virtual camera and restarting Teams as well.
Since it's V26.0.0, it's the first in the V26 series, so maybe there are some bugs and degrades that haven't been crushed, but I think it's significant to start using V26 for this feature alone.