前回:hatsune.hatenablog.jp
前回は、ARFoundationを使って平面検知をするアプリを作ってみました。
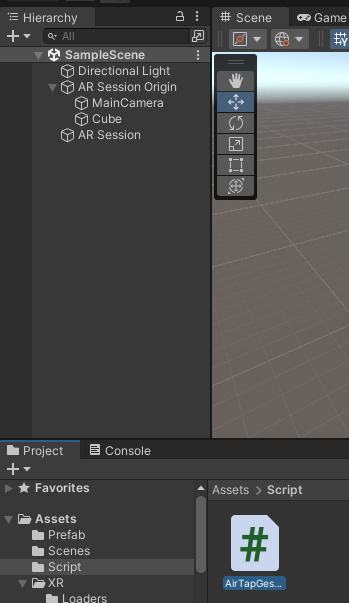
それでは、前回作成した平面検知のサンプルでオブジェクトを落としてみましょう。
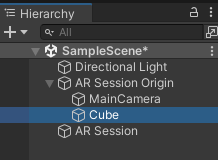
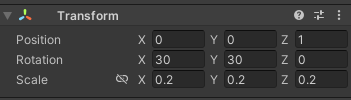
初期表示で1m先に立方体があるので、この立方体をタップしたらRigidBody付きの立方体が生まれて自由落下(RigidBody付きなので)して平面検知した床=実物の床の上にどんどん積みあがっていくようなものをつくります。
立方体をタップする
ARFoundationで表示しているオブジェクトをタップしたかどうかを検出するためには、タップ位置を「Ray」として取得して、そのRayの線上にあるオブジェクトが何か?という判定が必要となります。
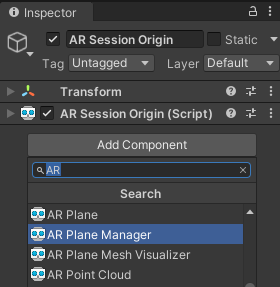
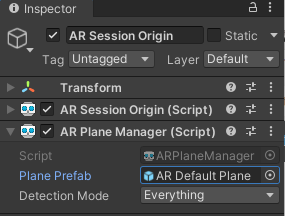
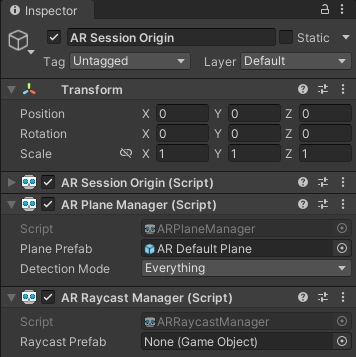
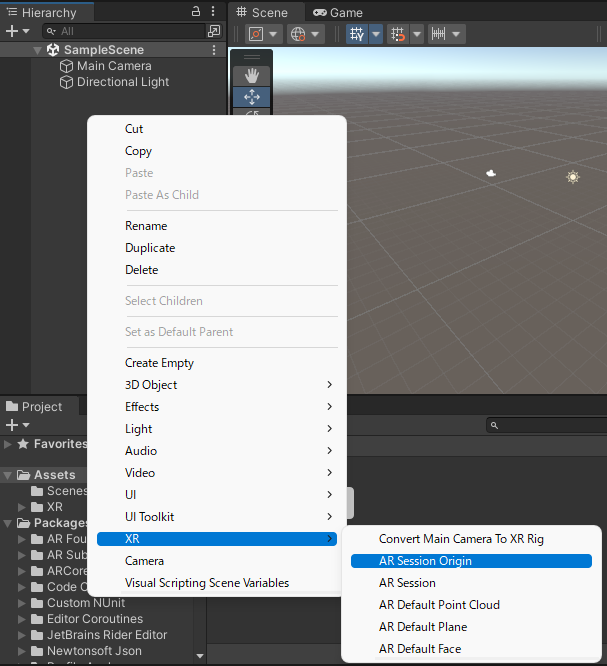
AR Raycast Managerの追加
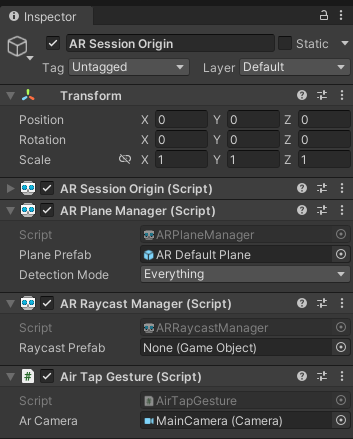
「AR Session Origin」に「AR Raycast Mangaer」コンポーネント を追加します。
Rayの線上のオブジェクトを判定するスクリプト を作成
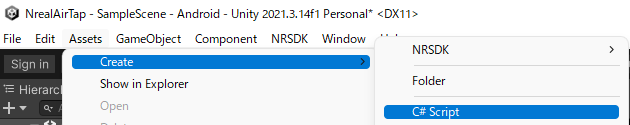
[Project]に「Script」フォルダを作成して、その中に「AirTapGesture」という名前でスクリプト を作成します。gist.github.com
Rayを取得
var ray = this.ArCamera.ScreenPointToRay(touch.position);
ARFoundationのカメラオブジェクトがArCameraに割り当てられていれば、「ScreenPointToRay(touch.positoin)」にて、タップした位置がRayとして取得できます。
Rayが当たっているオブジェクトを取得
RaycastHit hit;
「Physics.Raycast」を使ってRay上にあるコライダー(オブジェクトの物理情報)の情報を取得します。
var target = hit.collider.gameObject;
該当オブジェクトを複製して自由落下
if (target.name.Contains("Cube"))();
該当オブジェクトが「Cube」であった場合だけ、「Instantiate」でそのCube自身を複製して、そこの「RigidBody」を追加して自由落下および物理演算が働くようにします。
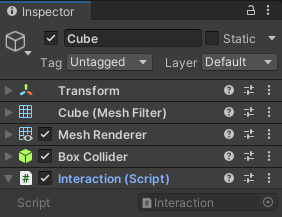
スクリプト を「AR Session Origin」に割り当てスクリプト が作成出来たら、Assets>Scriptの「AirTapGesture」を[Hierarchy]の「AR Session Origin」にドラッグアンドドロップ します。
Rayを飛ばすカメラオブジェクトの割り当て
スプリプ途中で使うカメラとして、「AR Session Origin」の子オブジェクトのカメラを指定します。
実機準備
Android 実機側では、まずは「開発者モード(Developer mode)」に変更して、さらに「USBデバッグ 」ができるようにしておきます。
実機接続
Android 実機側の準備ができたらUSBにて接続します。デバッグ を開始する」のようなダイアログが表示されるので、かならず「OK」をクリックします。
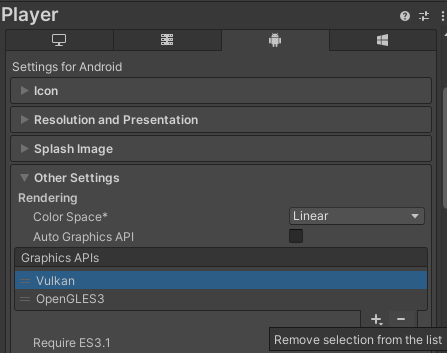
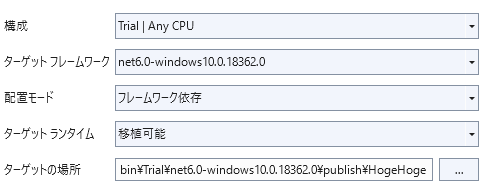
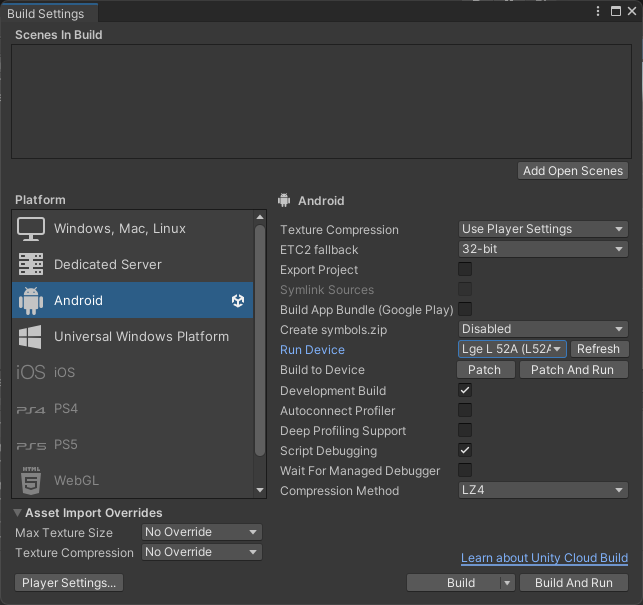
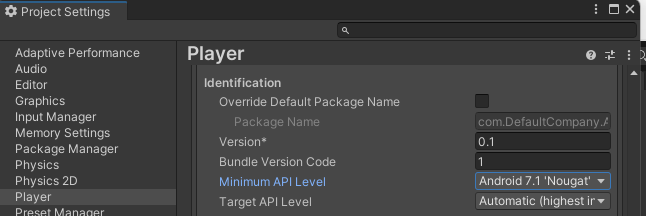
Unity側設定
[Run Device]には接続した実機を選択します。
実機実行
[Build And Run]をクリックして、ビルドと実機転送、そして実行を行います。VIDEO youtu.be