事前準備
Install the nanoFramework firmware
M5StickC PlusにはnanoFrameworkは標準インストールされていないので、nanoFrameworkをインストールします。
接続ポート番号の確認
USBでM5StickC PlusをPCに接続したら、USB Serial Portのポート番号を確認します。今回の環境では「COM6」が該当しました。

Flasherアプリケーションのインストール
OSの[スタート]メニューから「Developer PowerShell for VS2022」を起動します。
dotnet tool install --global nanoff
nanoFrameworkfファームウェアをインストール
M5StickC Plusをターゲットにして「COM6」経由でnanoFrameworkをアップロードします。
nanoff --target M5StickCPlus --update --serialport COM6
Visual Studioの準備
Visual Studioを機能拡張する
Visual Studioには.NET nanoFramework Extensionをインストールして機能拡張しておきます。
この機能拡張によりnanoFrameworkアプリのテンプレートが追加されます。
このテンプレートで作成したプロジェクトには、NuGetから自動的に「nanoFramework.CoreLibrary」ライブラリが追加されています。
「nanoFramework.M5StickCPlus」ライブラリを追加する
M5StickC Plusの画面などハードウェアにアクセスするために、M5StickC Plus用のライブラリを追加します。

ここまでが、M5StickC Plusを使うアプリ開発を行う上での共通の事前準備となります。
横表示
.NET nanoFrameworkでは画面の回転(ローテート)は、まだサポートされていないのでコードで対応します。

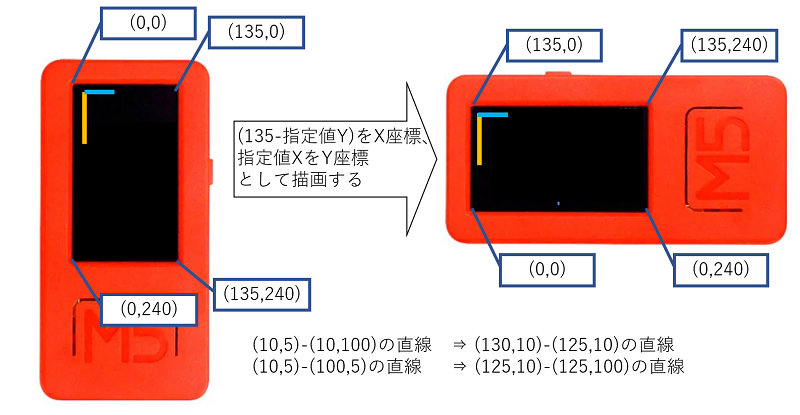
コードの変更部分は「Screen.Write」メソッドで描画するushort配列への格納時のこの図にあるような縦横変換を実施します。
バッファへの格納の縦横変換対応
Buffer[x + y * Width] = color;
となっているところを次のようにします。
Buffer[(Height - y) + x * Height] = color;
スクリーンへの描画の縦横変換対応
Screen.Write((ushort)x, (ushort)y, Width, Height, Buffer);
となっているところを次のようにします。
Screen.Write((ushort)(135 - Height - y), (ushort)x, Height, Width, Buffer);
実行結果
4桁表示
今回のサンプルは「分秒」の4桁を表示します。
そこで「描画の最適化」「横表示」に加えて「4桁表示の最適化」についても検討します。
4桁表示の最適化
1桁の7セグメント表示を位置をずらしながら4回描画すれば4桁表示は可能です。
しかしその方法では1桁ずつ描画しているのがやはり分かってしまいます。
そこで1桁の時と同様に「1桁」「余白」「1桁」「余白」「1桁」「余白」「1桁」のような感じでushort配列の中に描画してからScreenWriteで4桁分の矩形に描画します。
数値を4桁化して描画する
gist.github.com
今回、余白は5dotとしているので、余白込みの幅は次のように定数設定しています。
const int DigitsWidth = Width + 5;
ここをかえれば余白の変更が可能です。
ushort配列にずらしながら格納する
ループの中でOffsetを「DigitsWidth * Height」ずつ増分していますがこの「Offset」はushort配列に描画するときの位置決めに使用しています。
gist.github.com
これで、1桁描画するごとに「DigitsWidth * Height」の領域をスキップした位置に描画開始位置がずれてくれます。
対策済の動作
時刻合わせ
.NET nanoFrameworkを使った時刻合わせは非常に簡単です。
Wi-Fi経由でインターネットに接続すれば数秒と待たずに自動的にNTP(Network Time Protocol)を使って時刻合わせを実施してくれます。
Wi-Fiに接続する
コード記述
ライブラリ追加が終われば、以前、M5Stack Core 2でAzure IoT Centralに接続したときのWi-Fi接続部分がそのまま使えます。
hatsune.hatenablog.jp
該当部分のコードをみてみましょう。
gist.github.com
明示的に時刻合わせを実行する
改めて時刻合わせを行いたいときは
nanoFramework.Networking.Sntp.UpdateNow();
を実行します。
今回のサンプルではM5ボタンをクリックすると時刻合わせを実行するようになっています。
www.youtube.com
起動した直後でまだ自動時刻合わせが完了していないタイミングで「急いで」M5ボタンをクリックしています。
Wi-Fi接続が完了したら猶予は数秒しかありませんでした。もたもたしているとすぐに自動的に時刻があってしまいます。
次回
今回の記事は如何でしたでしょうか。
.NET nanoFrameworkでの時刻合わせは非常に簡単で「Wi-Fiにつなぐコードだけ」で実現できます。
今回の記事でも記事の大半は7セグメント表示など表示に関する部分が大半でした。
このあたりライブラリ化したりNuGetから取得できる描画ライブラリが拡充すると更に手軽につくることができるようになります。
さて次回ですが、GROVE端子関係について確認していきます。
hatsune.hatenablog.jp