第4回の今回は、M5Stack Core 2で収集した「気圧」「気温」「湿度」をAzure側もおくるために、まずはAzure側で準備することを紹介します。
Azure IoT Hub について
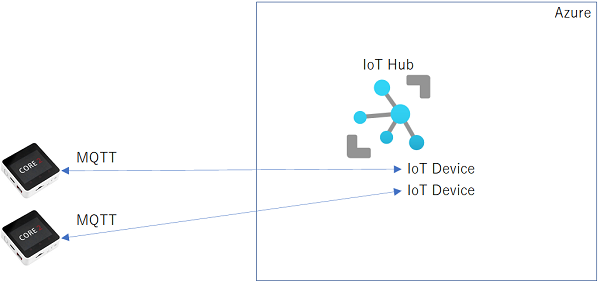
M5Stack Core 2などのIoTデバイスからのデータ収集を行うとき、次のような仕組みが必要です。
- 通信をセキュリティで保護
- スケーリング
- 正常性を監視
- 可用性
具体的な実現方法については、今回は触れませんが、これらの仕組みを考慮しながらクラウド上に独自の収集ロジック用サービスを構築するには、高度な知識が必要になってきます。
オンプレミスなシステムであれば独自の通信路の維持管理なども含めてかなりの規模の開発や運用管理が必要となったでしょう。
しかし、これらの仕組みが含まれたAzure IoT Hubを使うことで、ゼロから設計および構築をしなくても一気に用意することができます。また、運用自体の負荷も利用しているAzure全体の運用の中に組み込むことで、運用負荷が著しく増加するということもありません。

Azure IoT Hubを準備するには
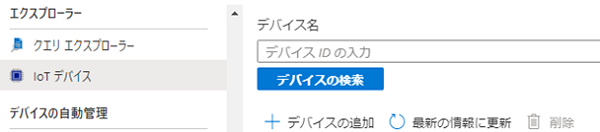
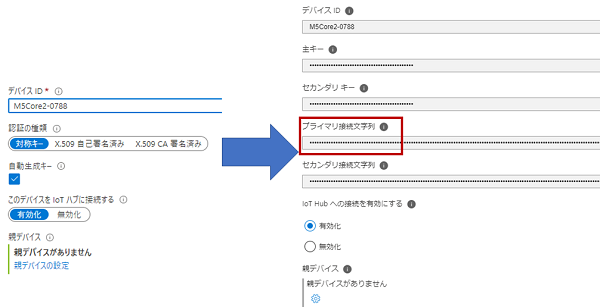
Azure IoT Hubを使用するためには、まずは、Azure IoT Hub自体を作成して、そこに接続するデバイスを定義していきます。
Azure IoT Hubを作成する
Azure IoT Hubの作成は、Azure管理ポータルでリソースを作成するだけで簡単にできます。
Azure管理ポータルにサインインしたら、[リソースの作成]で「IoT Hub」を検索し、[作成]をクリックしてリソースを追加します。

プランで無料を選択する
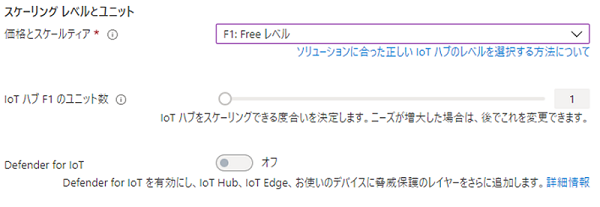
Azure IoT Hubの料金プラン (課金額) は、作成時や作成後に指定できます。無料プランは、IoT Hubでは「F1:Freeレベル」という表記になります。

スケーリングが1だったり、「Defender for IoT」も有効にできなかったりといくつかの制限はありますが、無料プランでも基本的な機能は備えていますので、動作確認や数台を接続して試験するような場合に便利です。
次回は
Azure側の準備が整ったので、次回は、M5Stack Core 5からAzure IoT Hubに「気圧」「気温」「湿度」を送信するためのプログラム(スケッチ)を紹介します。
hatsune.hatenablog.jp
ということで、.NETラボ勉強会2021年8月に登壇してきました。
speakerdeck.com
さらに詳しくAzure IoT Hubを学ぶには
Azure IoT Hubを学ぶ一番の近道は実際に使ってみることです。1日8000メッセージ(IoTデバイス1台だけ接続するならデータ送信間隔は約12秒)という上限はありますが、IoT Hubには無料プランもあるので課金を気にせず試せます。
また、もっと系統的に学びたいということであれば、Microsoft Learnもお勧めします。
docs.microsoft.com
docs.microsoft.com
docs.microsoft.com